With the Gutenberg Block Editor, WordPress supplies a solution to construct customized layouts baked into the core software program. You now not want a web page builder plugin to create a number of columns, embed media, or add a grid of weblog posts.
Whereas that represents progress relative to the outdated Basic Editor, you’ll nonetheless want a little bit of assist if you wish to do something greater than edit colours or font sizes. As of model 6.0, superior styling for particular person blocks isn’t available in a default set up of WordPress.
There are some pretty easy workarounds, nonetheless. In the present day, we’ll introduce you to a few methods to boost your customized layouts with the WordPress block editor. They’ll enable you to flip one thing primary right into a highly-customized setup.
Choice #1: Write Customized CSS
In the event you’re comfy writing code, you possibly can customise just about each side of your block editor format through CSS. It’s good for individuals who are already constructing customized WordPress themes and wish to client-proof their work.
The way you go in regards to the course of is dependent upon how widespread you need the kinds to be applied. On this instance, we’re searching for a one-off resolution. Subsequently, the simplest technique is so as to add a customized CSS class to a block.
The block editor’s settings panel has an space only for this function:
- Click on on the block you wish to fashion;
- Click on the Superior panel within the settings space to the suitable;
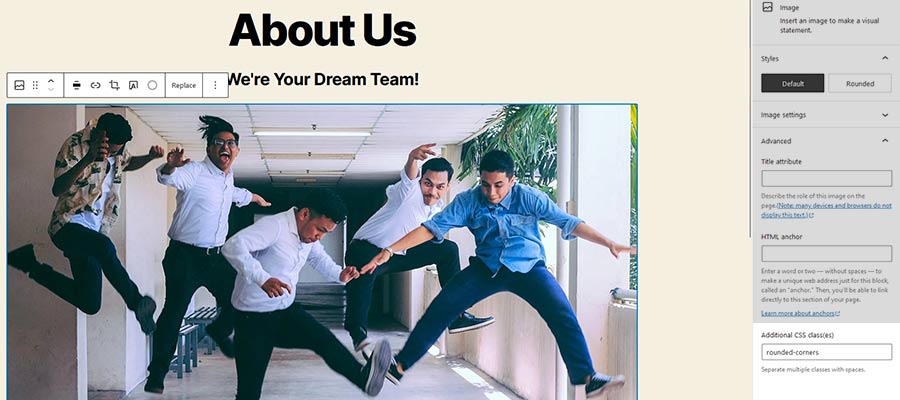
- Add your customized CSS class title to the Further CSS class(es) discipline;
- Save your work;
Right here, we’ve added the customized class rounded-corners to a picture block.

Subsequent, we’ll add that class to our theme’s CSS and outline some kinds. In case your theme makes use of the WordPress Customizer, code can be positioned into its Further CSS panel.
.rounded-corners {
border-radius: 10px;
}Be aware that you just’ll additionally wish to add this code to your theme’s editor-style.css file (if it exists) to see your customized kinds mirrored throughout the block editor.
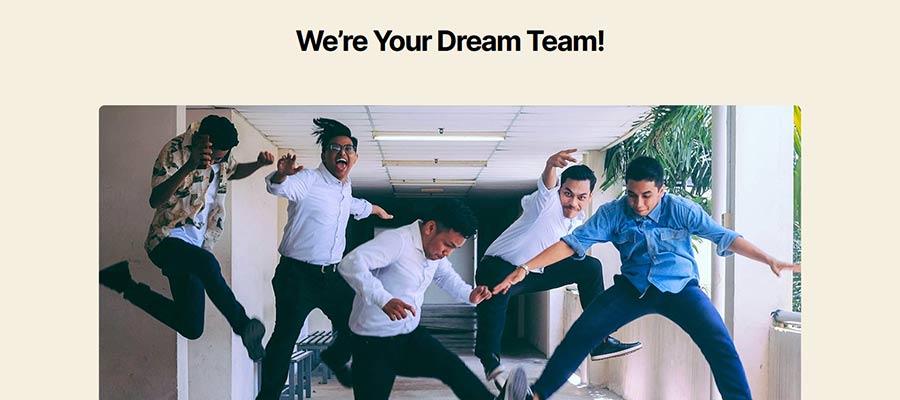
Wanting on the entrance finish, our picture now sports activities some fantastically rounded corners!

Choice #2: Set Default Types through Theme.json
Among the many early drawbacks of the block editor was the issue in making use of constant styling. You needed to goal a number of CSS lessons that have been outlined within the core software program.
The arrival of the theme.json file significantly simplifies the method. As an alternative of looking round for all the related CSS, you possibly can outline block kinds straight inside a single file. And you’ve got the pliability to focus on blocks as broadly or narrowly as you’d like.
Format and design facets resembling customized coloration palettes, typography, and spacing may be outlined through theme.json. Better of all, this function is appropriate with all WordPress themes.
In the event you’re already utilizing a newfangled block theme in your web site, you possibly can edit the theme.json file throughout the theme’s root folder (hold a backup of the unique – simply in case). WordPress supplies some documentation with examples to information you.
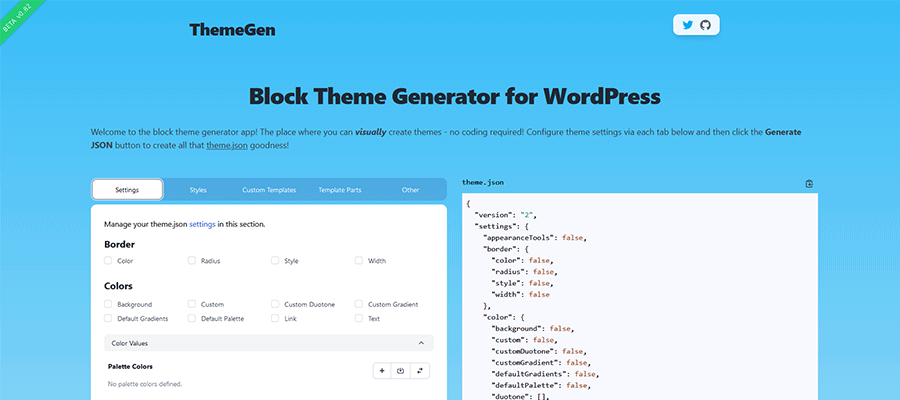
For these utilizing traditional themes or constructing from scratch, instruments resembling ThemeGen mean you can visually construct a theme.json file. Choose your kinds, export the theme.json file and drop it into your theme’s root folder. WordPress will acknowledge the file and apply the kinds. It even writes the CSS for you!

Choice #3: Use the Editor Plus Plugin
Searching for a no-code resolution and don’t wish to take care of theme.json? The Editor Plus plugin has you coated. It permits for superior styling of block layouts straight from throughout the editor.
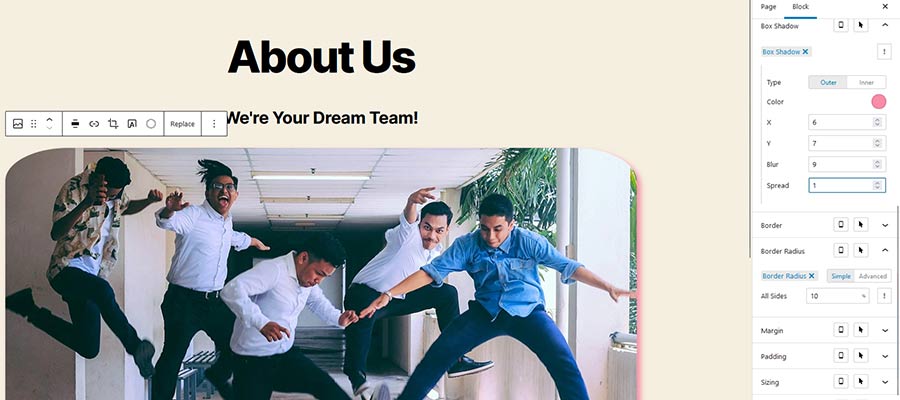
Activate the plugin, and the default block editor settings space will acquire a wide range of new panels. From there, you possibly can set customized padding, margins, borders, sizing, and an entire lot extra. If you need visible management over each side of your web site’s format, Editor Plus provides a simple resolution.
The plugin additionally provides a helpful collection of customized blocks as properly. Options resembling accordion UIs, icons, and progress bars supply a bit extra fashion and content material flexibility.
Going this route does require a long-term dedication, nonetheless. Disabling the plugin will end in a lack of any customized kinds you’ve created. Subsequently, it’s price contemplating the advantages and downsides earlier than making a call.

Take Your WordPress Web page Layouts to the Subsequent Stage
In some methods, it is sensible to think about the block editor as a place to begin. With it, we will create all method of customized layouts. However till there are extra configuration choices added to WordPress core, it requires some additional effort to completely customise styling.
The three choices above present a path to leveling up your block format kinds. Whether or not you’re trying to improve a single factor or site-wide options, there’s a technique for doing so.
All issues thought-about, theme.json could also be the perfect long-term resolution. It’s baked into WordPress core, and the whole lot’s contained inside a single file. From a upkeep perspective, that is preferable to the opposite choices.
Nonetheless, there are many causes to decide on customized CSS or perhaps a plugin. In the long run, it’s about discovering the perfect match on your wants and workflow.
The excellent news is that you just don’t must accept the default block editor kinds. Use your favourite instrument and begin constructing!

























