React stays some of the in style frontend applied sciences due to its simplicity and suppleness achieved by means of long-established growth decisions. Within the newest model, the React staff determined towards altering them that a lot. Apart from a pair minor enhancements, it stays the identical. Aside from one large change, which has the potential to significantly speed up the expansion of React growth and the adoption of its new options in the long term.
Do you know that React is already 7 years previous? Time positive flies quick. Throughout this time, React has turn into some of the ubiquitous internet applied sciences. Witch every launch, its recognition reached a brand new file determine.
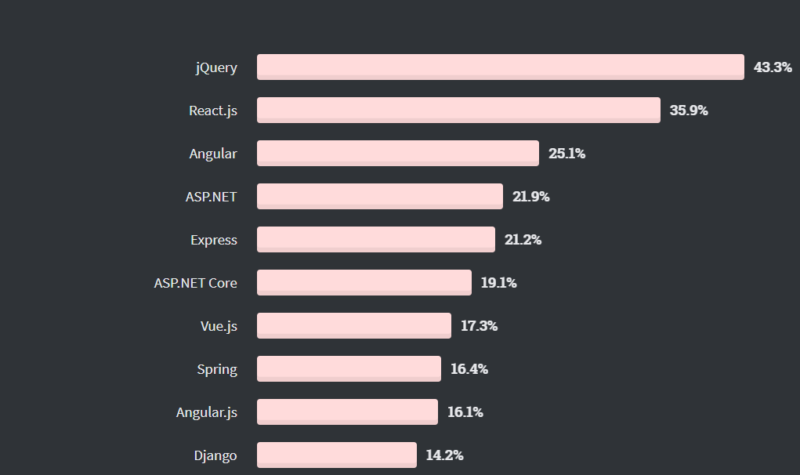
In actual fact, in keeping with the newest Stack Overflow 2020 survey, React is probably the most in-use frontend growth framework amongst builders (solely behind the jQuery library, however forward of all full-fledged frontend growth frameworks).

Why is React so in style?
Such recognition is normally attributed to the options that made React growth stand out from the group – its highly effective information binding, component-based nature of the digital Doc Object Mannequin. All of them have been the essence of React-based frontend growth for the reason that starting.
It doesn’t imply that devs usually are not trying ahead to some new React options. Nevertheless, in React 17, the builders behind the favored framework determined to maintain issues as they’re. To start with, let’s clarify why the React staff proudly introduced that React 17 has “no new options”. How is one thing so uncommon on this planet of software program growth factor? Or perhaps it’s some sort of joke?
No new options? What’s up with React 17?
The React staff is effectively conscious of the truth that many builders want to see some new React options. However they’re additionally conscious of how troublesome it would typically be to completely improve an present internet utility to a brand new model. For a lot of stakeholders, it’s typically an “all-or-nothing” state of affairs – you both improve or stick with the older model. The creators lastly admitted that they reached the bounds of an strategy by which they will assist legacy APIs and different options indefinitely.
New strategy to updating React
With the intention to get away of that cycle and make it doable to introduce extra new long-awaited React options sooner or later (resembling React Suspense, server elements or the concurrent mode) React 17 launched a extremely refined gradual improve course of.
How does it work? Is it actually the answer to the issue of extending React with out sacrificing anybody within the course of?
The gradual improve made (a lot simpler)
Technically, it has all the time been doable to make use of totally different variations of React on the similar time by embedding a React tree dealt with by one model right into a React tree managed by one other model. The issue was that every one React variations on the identical web page registered occasion handles on the prime of the DOM by means of the occasion delegation course of. It implies that while you cease the propagation of an occasion in a nested tree, the outer tree will nonetheless obtain it.
In React 17, the occasion handles will now be connected to the foundation DOM container somewhat than on the doc stage.
As a substitute of calling…
doc.addEventListener()
React will now name:
rootNode.addEventListener()
Nevertheless, for this to work, all React variations used on the web page should be no less than model 17. You would possibly then take into consideration React 17 as a stepping stone launch that may make it a lot simpler to introduce new React options and even embed React in different applied sciences sooner or later.
💡 Learn extra: are you additionally inquisitive about React Hooks? Be taught extra about React Hooks from this Hooks and Redux tutorial.
What else is new in React 17?
As modest as the discharge appears at first look, aside from the brand new gradual improve course of, it additionally introduces some necessary enhancements:
- Way more user-friendly error reporting within the browser by switching from React-printed element stack traces to ones generated from common native JavaScript stacks.
- The useEffect cleanup perform will now all the time run asynchronously. Again in React 16, it runs synchronously throughout element unmounting, which slows down massive display screen transitions. (be taught extra concerning the useEffect hook).
- The occasion pooling mechanism, which includes cleansing an object from all information after an occasion is fired and sending it again to the pool for later use, will now be deprecated
- A few small modifications had been launched for the aim of higher aligning the habits of React with that of the browser. Amongst others, the onFocus and onBlur occasions will now use the native focusin and focusout occasions below the hood.
- Elimination of personal exports – internals of the occasion system utilized by some initiatives, particularly React Native for Net. The dependency was susceptible to breaking and the React Native for Net staff isn’t going to make use of it anymore both.
Newest React launch – abstract
And that’s it for a ReactJS newest model that marks the primary main React replace in effectively over two years. Doesn’t appear to be a lot?
It could be so, however the brand new gradual improve mechanism is a positive signal of issues to return sooner or later. With this out of the best way, the React staff can now transfer to creating builders proud of new React options. We’ll be trying ahead to the information of the React 18 launch and increase this text with all the brand new React options. Each time a brand new newest React model comes up, you possibly can you’ll want to discover all of the important details about it right here, together with the way to maka a React take a look at of your personal utility.
In fact, whilst it’s, React continues to win over builders and companies everywhere in the world. Should you aren’t acquainted with it, I feel that now you possibly can add React to your checklist of issues on your subsequent software program mission.
And should you’re already on the lookout for an environment friendly and scalable answer on your internet utility and want builders that know the way to absolutely reap the benefits of the React framework, you must contemplate React growth companies by TSH. It could be value your whereas even when your mission is barely within the planning levels. In spite of everything, our preliminary consultations are all the time freed from cost.
Give it a attempt!
The publish React newest model – React 19 to carry the React Compiler & extra first appeared on .
Source link

























