Sure, this text contains the precise A/B testing course of full with code. However extra importantly – I’ll present you the way rapidly software program builders can use instruments similar to Unleash. In the event that they’re intently concerned within the A/B testing from the start, there might be no wasted time on ineffective back-and-forth conversations between improvement and advertising. Manage and optimize!
Right here’s a bit confession. I’ve been working as a frontend developer for years and but till just lately, I haven’t run any A/B checks! ?
Some folks could shrug right here – “So what, A/B testing is for entrepreneurs, doing little content material experiments utilizing Google Optimize (or no matter WYSIWYG software)”.
Effectively, because it seems, not precisely.
The a lot underestimated A/B testing gives stable information for enterprise
Throughout this venture, I noticed that not solely is A/B testing highly effective, however there’s additionally a wonderful sensible purpose for builders to be deeply concerned in operating them.
My A/B testing philosophy:
- it’s a robust and underestimated manner of making certain you present customers with what they need.
- it’s data-driven, and all enterprise choices ought to ideally be primarily based on stable information.
- it doesn’t take up a lot time and saves much more sooner or later.
The issues
Along with my teammates, I’ve been engaged on a giant e-commerce web site. Lengthy story quick – we’ve fully rebuilt an current system (incl. frontend, backend, cellular app, infrastructure, and extra) that carried out nicely however was not so scalable. We have now launched a brand new structure, and some new options however the core person journey was the identical – enable sellers to supply their merchandise and assist patrons to purchase them.
For the rebuilt model, we geared toward getting at the very least the identical conversion charge and income at launch. We deliberate on rising that afterward by introducing new thrilling options to the customers that weren’t out there within the previous system. Sadly, it was not that simple…
Earlier than we might even start to consider new options, we would have liked to unravel issues that arose proper on the launch of the brand new redesign.
#1 Drawback – conversion funnel issues
Analytics instruments confirmed us that we had some conversion funnel issues compared to the previous system. We weren’t positive what the foundation explanation for it was. The brand new structure is simply too complicated, undiscovered bugs, complicated copy, or the form or colour of call-to-action buttons – absolutely anything may very well be in charge.
Along with that, the bounce charge elevated. This metric calculates how typically somebody arrives on our web site, views one web page, after which leaves. Sometimes, the upper the bounce charge, the much less helpful the web page appears to the person.
We suspected that the bounce charge surge could have the identical root trigger because the funnel drawback. Nonetheless, the largest drawback of all was that we had been fumbling at the hours of darkness…
#2 Drawback – enhancements that may make issues worse
Upon nearer examination, we had been capable of create a listing of steered enhancements to the person interface – both the design or copy. We determined to undergo it one after the other. Amongst different issues, we:
- noticed and stuck a few bugs in core person journeys (e.g. iPhone customers couldn’t see the “Filter” button on the backside of the web page as a result of it was coated by promoting),
- prolonged the core move by including a few new options (e.g. we added sorting on the very high of the cellular view, and a suggestion module that means merchandise primarily based on the person’s earlier searches),
- put extra visible deal with key messages and CTAs.
We thought the advance course of went nicely, however our subjective ideas weren’t mirrored within the chilly actuality of information and metrics. Really, in some instances, the metrics acquired worse!
AB testing
It took us some time however we lastly found out that we can’t simply imagine and belief in our assumptions, irrespective of how rational they appear. Each change, even the smallest one, can have a big effect on the expertise and habits of a person. The tiniest element might probably depart him confused and annoyed. Whereas our instinct could have sufficed prior to now venture, this time we would have liked to be extra cautious whereas introducing new options and enhancements.
Somebody introduced out the concept of implementing A/B experiments. Out of choices, few complained. Due to them, we will roll out new options or enhancements to a smaller group of customers and, as a consequence of that, lower the chance of potential failure and any ensuing penalties. If the experiment succeeds, we will roll it out to all customers and enhance our efficiency. If the experiment fails, we will abandon the concept with none penalties.
All of us agreed about doing the checks, however we nonetheless needed to undergo plenty of discussions. Because it was the primary time we had been introducing checks into such a system, we would have liked to speak via the entire implementation. Ultimately, we famous down all of our doubts as questions:
- Does the answer handle function toggles at totally different layers (frontend, backend) and in several frameworks (Nextjs, ReactNative, Node.js)?
- Does the answer have a take a look at surroundings (to activate all of the function toggles with out affecting manufacturing) and a manufacturing surroundings?
- Are there limits to the quantity of people that can handle function toggles?
- Are there limits to the variety of function toggles?
- Can we add our configurations and fields (e.g. due to totally different markets, function toggle X must be out there on market A, however not market B)?
Then, we answered them primarily based on our analysis and a few spikes performed by engineers.
We ended up with two key choices:
- We selected Unleash as our options administration software because it matches our wants from each the enterprise and technical aspect. The platform helps all the important thing applied sciences of the venture, specifically Subsequent.js, a React Native cellular app, and a few backend companies written in Node.js. We needed to have an choice to introduce function toggles in all places in order that we will allow and disable new options rapidly. In contrast to different choices, Unleash helps all of these so it was a pure selection.
- We determined to make use of the Fullstory platform that we had in place earlier than to mixture all metrics that may lead us to beneficial conclusions.
Earlier than we soar into the precise experiments we made, let’s get the idea about A/B testing, Subsequent.js, and Unleash out of the best way. In case you are already aware of it, be at liberty to skip it and soar proper into the mixing half ?
The speculation – A/B testing, Subsequent.js, and Unleash make for a robust combo
What’s A/B testing?
A/B testing is a strategy for evaluating two or extra variants of the web site towards one another to find out which variant performs higher.
In an A/B take a look at, you’re taking a web page and modify it to create a second model of the identical web page. This variation may be so simple as a single button or a whole redesign of the web page. Then, a part of your visitors is proven the unique model of the web page (often called management or A) and half is proven the modified model of the web page (the variation or B).
Applied sciences used
Subsequent.js

Subsequent.js is a JavaScript framework that gives an out-of-the-box answer for server-side rendering of React parts. With Subsequent.js, engineers can render their React code on the server and ship easy HTML to the person. It helps static web site technology when the web page HTML is generated at construct time. Due to that HTML may be cached and reused on every request. The framework presents a variety of advantages like improved website positioning and enhanced efficiency.
Unleash

Unleash is a fast-growing open-source function administration software. It delivers a whole function flag answer constructed with developer expertise in thoughts and it’s nice for enabling A/B experiments. Unleash lets groups ship code to manufacturing in smaller releases each time they need and can be utilized with any language and any framework. You’ll be able to verify the way it works by enjoying with Unleash’s stay demo. In our article, we’ll deal with A/B experiments, however Unleash presents far more than that.
Subsequent.js and Unleash integration
At the start of the story, I assume that we have already got Subsequent.js in place so we’ll focus solely on Unleash and its integration with the present app.?
1. First, now we have to put in the Unleash SDK in our app.
We’re utilizing the Node.js SDK as a result of we’re doing the complete integration with Unleash on the server aspect.
`npm set up unleash-client`
2. As soon as SDK is put in, we will create a easy Unleash consumer.
UnleashClient is a singleton that initializes the Unleash SDK and begins the synchronization course of. Why use a singleton? To keep away from a number of cases of initialized SDK. Unleash makes use of polling synchronization to fetch the toggles and experiments each few seconds. With a singleton, we’re positive that we’ll have just one synchronization course of within the background.
3. Now, we will combine our UnleashClient with Subsequent.js by initializing the consumer within the getServerSideProps technique of the web page the place we wish to run the experiment.
As you possibly can see, the implementation is simple. If it’s the first name for the UnleashClient occasion, Unleash might be initialized and synchronization will begin. if the following name takes place, then we’ll reuse the occasion that was created earlier than.
Now, now we have to return our experiment variants in web page props by calling the getExperimentVariant technique with an experiment title and context.
4. Now we will deal with the React aspect in order that we will learn experiments in parts.
Let’s create ExperimentsContext
Context may be very easy. It retains an object of experiments that comes from web page props (returned by getServerSideProps). Due to the context we will keep away from props drilling and we can have entry to experiments in each single part. After all, bear in mind to wrap your Web page part with that context to make it work.
5. Final however not least – including the useExperiment hook to make use of within the parts.
Hook has two tasks. First, it has to calculate if the experiment is enabled primarily based on the variant we acquired from Unleash. Then, the hook has to observe the experiment project to measure the experiment’s affect on the person.
In our instance, we push the occasion to Google Tag Supervisor, however you possibly can change it with the rest (e.g. Google Analytics, FullStory, and even your individual service).
First experiment
Now that every part is in place, we will run the very first experiment within the utility.
Necessities
The very first thing to do is to outline a aim. We have now a yellow call-to-action button which will or is probably not the reason for the excessive abandonment charge. Let’s assume that the experiment will take a look at the call-to-action button colour. We hypothesize that the inexperienced button will carry out higher than the yellow one and consequently, the bounce charge will lower.
Now, we have to outline what chunk of the entire visitors ought to be diverted to the brand new model. Let’s say, we wish to run the experiment for 50% of the incoming cellular viewers visitors solely and restrict it to cellular units as nicely.
So half of the cellular customers will see the choice view.
Moreover, we need to make the experiment sticky. It implies that if a person sees the experiment model, they need to proceed to see this model every time they go to the app – at the very least till the entire take a look at is named off.
Unleash experiment setup
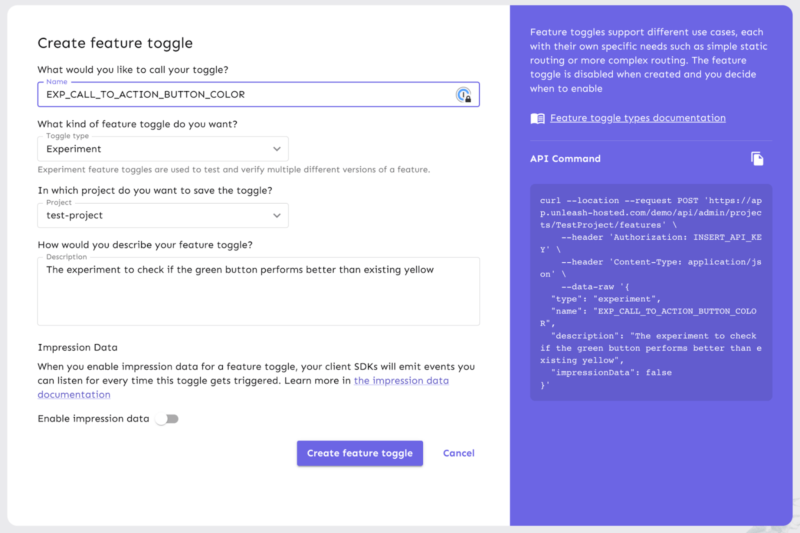
Create function toggle
Let’s create a function toggle in Unleash. A couple of concerns earlier than we delve into this:
- Unleash has many varieties of function toggles, so it’s a good suggestion so as to add a prefix to a function toggle title simply to point what’s behind it. In our case, it’s EXP_
- Select the right toggle sort, that’s experiment.
- I like to recommend including a brief description for the toggle only for reference and documentation.

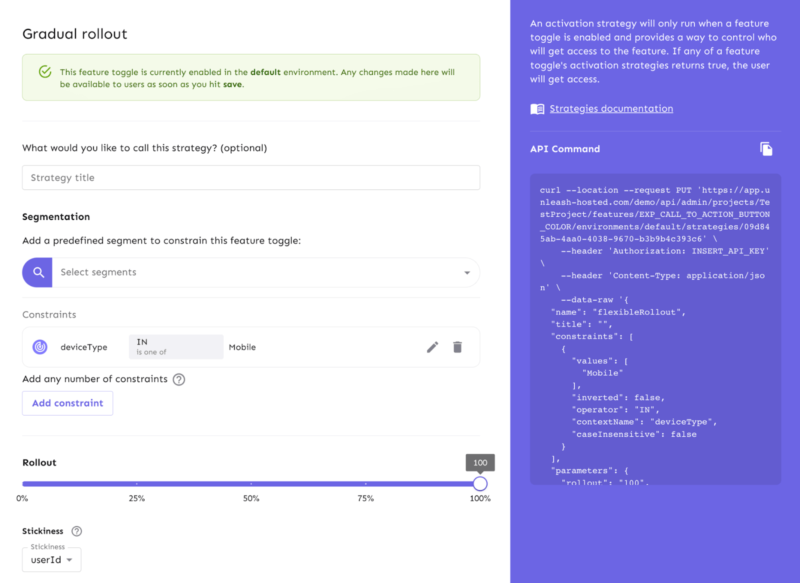
Set activation technique
For the reason that experiment is to make use of 50% of the cellular visitors, we must always go for the gradual rollout technique. Which means that the Unleash engine itself will pick 50% of the customers to be a part of the experiment.
Moreover, it is going to restrict the visitors to cellular units solely, so now we have so as to add a constraint worth primarily based on the deviceType context discipline.
Ultimately, we set the stickiness to userIdto satisfy the necessities.

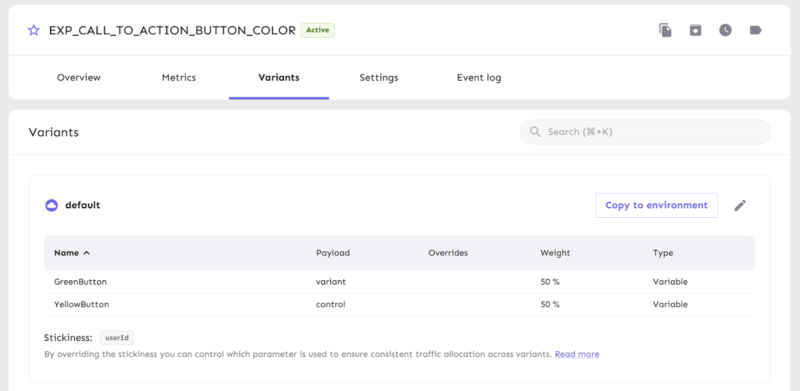
Outline experiment variants
Now we have to create the experiment variants. We have now created two:
- “YellowButton” is the management variant (the present one).
- “GreenButton” is the choice we need to take a look at.
It’s price mentioning that each variants can have the identical weight (they’ll obtain the identical share of visitors directed to the take a look at).

Experiment implementation
First, now we have to assign the experiment to the page-visiting person:
We have now to regulate the getServerSideProps implementation. To that finish, we’re passing the correct experiment title and actual context values to the getExperimentVariant technique. On this context, now we have to move all parameters required by the experiment configuration in Unleash (e.g. deviceType, userId).
Now, we will implement the UI change:
As you possibly can see, the part is simple. We name the useExperiment hook with our experiment title after which we simply set a distinct background colour on the HTML button factor.
And that’s it ?
Operating the experiment after we have already got the Unleash software in place may be very easy. Just comply with the method:
- Outline the experiment aim earlier than the implementation.
- Configure the experiment primarily based on the necessities set in Unleash.
- Implement the experiment project and the identical variant within the code.
- Outline metrics in your monitoring software to measure person habits (this level is just not included within the technical implementation, that’s a activity for a business-related staff afterward).
Advantages galore
So what did we study from all this?
AB testing is a simple technique to be sure to don’t go within the mistaken route. It’s a part of a data-driven strategy to enterprise and improvement.
If you rebuild your web site and also you need it to carry out higher than the earlier one, be sure to take measurements of the present efficiency when it comes to bounce charge, time on web page, conversions, and many others.
When engaged on a brand new platform, combine it with a software that permits for A/B testing. For customized software program improvement, one of the best software is a function administration software similar to Unleash, as a result of it’s highly effective within the arms of a developer who can write customized code.
Ultimately, we saved plenty of time by quitting the trial-and-error strategy and going for a data-driven one. However suppose how far more we might have saved, ought to we do that from the beginning!
So if you happen to work on a brand new platform or think about redesigning a brand new one, ask your self this query – do I do know precisely what my prospects need and the way they need it to be delivered? If in case you have doubts, A/B testing could also be simply the answer you want to do away with them.

























