In concept, anyone with an web connection can browse the net. In follow, for an enormous a part of the world’s inhabitants, it’s subsequent to unattainable. Folks with disabilities nonetheless have a tough time getting issues carried out on-line, and it’s our duty as software program creators to make their lives a bit simpler. Fortunately, the brand new WCAG 3.0 requirements are on the best way to problem our understanding of what accessibility testing is and what might be carried out to enhance the consumer expertise for individuals with impairments.
What are net content material accessibility tips, and why are they essential?
The web is at the moment one of many important sources the place you may take care of many on a regular basis life chores with out leaving residence. It solely turned extra essential after COVID-19 hit and we needed to make docs appointments, submit official paperwork, take care of banking and cash transfers, do purchasing, seek for jobs, and call our household and pals fully on-line.
This involved the complete society, together with individuals with numerous disabilities. Sadly for them, not each web site or software has been given sufficient consideration to make them fully accessible to everybody.
Accessibility assessments confirm whether or not the web site/software is accessible to an individual with a given incapacity and suitable with instruments that assist disable browse the net.
Extra on accessibility instruments later.
Internet accessibility issues in numbers
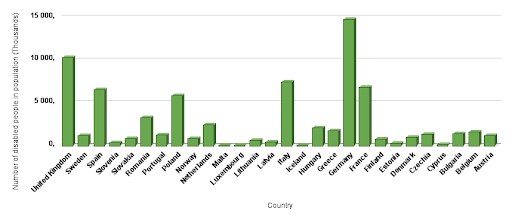
There are nearly a billion individuals with disabilities around the globe, which makes up 15% of the world’s inhabitants. Within the European Union alone, 1 in 6 individuals is disabled.

Based on the statistics, in my residence nation of Poland, the variety of disabled individuals ranges from 4 to 7 million, of which each and every third individual makes use of the web. The rationale for that is easy – customers discover it “troublesome to make use of”. Sadly, solely public companies are obliged to make sure net accessibility.
Contemplating how many individuals are affected by this extremely significant issue, it might appear that guaranteeing the supply of internet sites and functions must also be a prime concern of non-public sectors, particularly banks and finance, healthcare, journey, and so forth.
Disabled customers and their on-line battle with accessibility points
In the event you’re in any means engaged in software program growth (particularly High quality Assurance), you need to be conscious of the issues that disabled individuals face on-line.
The report issued by the Polish Supreme Audit Workplace states that the commonest issues are:
- no chance for the visually impaired to browse web sites or apps by way of a display reader software program or different assistive know-how,
- in any other case “accessible” web sites use multimedia supplies with no different descriptions in textual content kind that may very well be processed by display readers and different assistive applied sciences,
- movies haven’t any subtitles (or signal language translators) that are crucial for individuals with listening to impairments,
- disabled individuals who use a keyboard to browse the net are sometimes unable to activate the location’s options as a result of the main target doesn’t exist, isn’t seen, or could be very defective,
- the distinction, or fairly the shortage of it, between background, the textual content, and different components. It is a drawback that I’ve usually encountered throughout my every day work whereas reviewing web sites with the WAVE device (Internet Accessibility Analysis Instrument).
A non-disabled consumer often doesn’t take note of such facets of on-line operations. Nevertheless, for a disabled consumer, these seemingly easy issues usually imply no chance of utilizing the web in any respect. Put your self of their footwear, and take into consideration how would you’re feeling when you couldn’t chat with your pals, apply for a brand new debit card, purchase garments, order meals, or contact any companies.
Now, let’s study extra about net accessibility assessments and their function.
Testing accessibility and compatibility with net entry instruments
I’m blissful that we have already got various net entry instruments for individuals with completely different disabilities. I’ll current a few of them so you may perceive what number of other ways there are for a disabled individual to discover web sites, and the way essential it’s to enhance your software’s accessibility, so customers might use these incredible (but, usually very costly) instruments.
- Legally or completely blind individuals use display readers with a speech synthesizer and a particular keyboard (generally additionally a mouse) that course of the knowledge contained within the HTML code. For typing, they will use Braille keyboards (some with show choices too).
- Visually impaired customers usually browse web sites utilizing the display magnifying instruments to enlarge the font, multimedia, and the suitable font/background distinction.
- For individuals with listening to impairments, it’s completely essential so as to add subtitles/signal language translation to multimedia on web sites or guarantee correct transcriptions.
- Folks with restricted mobility and different bodily disabilities generally require hand-free “joysticks” (e.g. “head mouse” operated by head actions), eye-gaze, or sip-and-puff methods. There’s additionally a speech recognition software program with a voice driver that converts speech to textual content and controls computer systems with voice instructions.
- Customers with epilepsy have already got a tough time with visible overstimulation, so look at your animations and banners. They will’t be aggressive or flashing, in any other case, they might set off an epilepsy episode and harm any person.
- Within the case of mental and cognitive disabilities, it’s essential to equip your web site/software with unambiguous textual content directions and uncomplicated navigation.
So what has been carried out to this point to standardize software program accessibility?
Do you want QA specialists to make your app accessible for all customers? Look no additional! ✅
Our High quality Assurance staff has all of the instruments and information that will help you right away. We give you free, 1-h consultations – no generic recommendation, solely a person method to your software program. Why not attempt?
Internet Content material Accessibility Pointers (WCAG)
The at the moment legitimate set of net accessibility tips is Internet Content material Accessibility Pointers 2.1 (WCAG 2.1), required by the general public sector. On this article, I need to analyze the upcoming model of WCAG 3.0 however, for a greater background, I’ll solely point out what the present WCAG tips for public entities appear to be.
The principle ideas taken into consideration are: visibility, performance, comprehensibility, and reliability
To contemplate a web site accessible, the success standards should be met on the minimal A stage (30) and the beneficial AA stage (20).
For criterion A within the WCAG 2.1 model, there are one-character keyboard shortcuts. If such a one-character shortcut is carried out, it signifies that (not less than) the shortcut might be turned off, is energetic when the part has focus or might be mapped to a different nonprinting keyboard character, e.g. alt.
If you’re interested by studying extra, please go to the WCAG official web site.
W3C Accessibility Pointers (WCAG 3)

WCAG 3 is ready by the members of the World Huge Internet Consortium (W3C) and the Internet Accessibility Initiative (WAI):
- Accessibility Pointers Working Group (AG WG),
- AG WG Silver Activity Pressure,
- Silver Neighborhood Group.
The primary public draft of WCAG 3 was launched on January 21, 2021. On the time of writing this text, the latest model is from June 8, 2021. There’s no particular due date for the doc, though some sources point out 2023 because the possible publication date. It is going to occur not less than in a number of years, so the WCAG 2 model will stay in power for now.
That doesn’t imply we shouldn’t be ready for what’s about to come back. The authors strongly emphasize that WCAG 3 is a response to technological progress and the altering wants of individuals with disabilities that require a extra complete and versatile method.
The essential and detailed accessibility necessities in net functions for individuals with disabilities stay unchanged. Nevertheless, the WCAG 3 model brings new objectives.
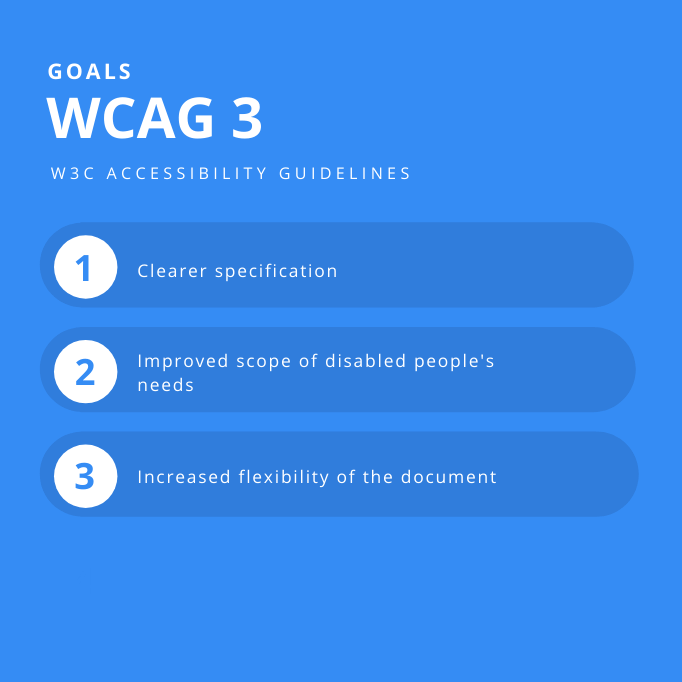
WCAG 3 accessibility objectives

1. Clearer specification
A extra comprehensible specification is, in my view, a step in the suitable route. The present WCAG 2.1 tips are obscure and implement, particularly for an individual simply getting acquainted with accessibility assessments.
2. Improved scope of disabled individuals’s wants
The broader inclusion of varied disabilities is certainly a optimistic change, particularly for customers affected by psychological and cognitive disabilities who’ve been unjustly sidelined.
3. Elevated flexibility of the doc
Principally with regard to functions, web site content material, in addition to instruments, gadgets (together with laptops, tablets, cell gadgets), and organizations utilizing WCAG tips.
Accessibility information – new construction and mannequin
A brand new construction and mannequin for the accessibility information can be deliberate, in addition to extending its scope past the net space.
WCAG 3 construction
Pointers
Rather more detailed than WCAG 2, the rules will comprise the anticipated outcomes of the web site’s availability, in addition to options to issues that QA specialists encounter throughout accessibility assessments. At present, we don’t have particular examples like that. I count on these to be technical tips about precisely obtain sure accessibility options (e.g. make components readable by display readers).
Outcomes
Outcomes and anticipated results. Mainly, an in depth equal of the WCAG 2 standards that may even comprise essential errors which will happen throughout accessibility assessments (e.g. why a given web page factor can’t be processed by display readers).
Strategies
They may make it potential to acquire and check the anticipated outcomes of accessibility (similar to WCAG2), in addition to detailed tips and a listing of must-haves (and have-nots) for particular disabilities (e.g. necessity of translating textual content to Braille writing system to assist blind individuals).

WCAG 3 mannequin and assessing accessibility ranges
WCAG 3 will differ considerably within the mannequin of anticipated accessibility outcomes. They outline every examined factor and its achievement of objectives.
The principle profit is the elevated flexibility and readability of the specification, which ought to encourage the software program creators to truly use this essential doc. A brand new have a look at accessibility entails a brand new method to making sure it. WCAG 3 may even give attention to offering sure outcomes for customers, not simply the software program itself.
What I discover significantly attention-grabbing, WCAG 2 scale: A, AA, AAA might be changed by a totally new system of assessing accessibility ranges. This model new score scale from 0 to 4, for every class examined (e.g. reminiscence, imaginative and prescient) seems to be like this:
- Brown – assembly the minimal accessibility circumstances. To attain it, the examined factor of the web site/software should rating not less than a score of three.5 with no essential errors.
- Silver – intermediate stage, indicating that the bronze availability stage has been met at 100%, and that complete accessibility assessments have been carried out to evaluate whether or not this stage has been reached.
- Gold – the best stage, indicating that the silver availability stage has been met in 100% and that complete accessibility assessments have been carried out to evaluate whether or not this stage has been reached.
A sensible instance of net accessibility testing – different textual content
Okay, now you understand the theoretical overview of the modifications within the WCAG 3. Let’s put that information into follow. I’d like to indicate you the way the brand new accessibility requirements will apply to different textual content.
Various textual content (alt) is a placeholder textual content for visible components, often illustrations, photos, comedian strips, memes, graphs, diagrams, and so forth.
It’s crucial not just for individuals with visible disabilities (particularly the blind or visually impaired). It’s equally essential for customers with cognitive disabilities who could have difficulties with drawing conclusions from sophisticated graphics, and want a easy description that may assist them analyze the introduced picture.
Based on the aforementioned WCAG 3 construction:
Classes involved by this enchancment
Sensory (imaginative and prescient), cognitive (studying, buying data)
Pointers
Guaranteeing that every one non-text content material can be accessible in textual content kind.
Outcomes
Various textual content is out there on the web site/software.
Strategies
Making use of different textual content for all pictures on the HTML platform.
Let’s say our shopper owns a store with toy stuffed animals. The introduced gifs of animals work like buttons and hyperlink to the suitable sections within the on-line retailer. If you wish to choose a bunny, you must click on on the bunny image. Easy.
To make it equally easy for the visually impaired, it is best to add the next textual content to the image whereas coding:
<img src="https://tsh.io/weblog/web-accessibility-guidlines-wcag-3-0/bunnyplushie.gif"alt="Class: toy stuffed animals. Click on right here to purchase a stuffed bunny toy on your baby.">
Resolution
An image of two youngsters taking part in with a stuffed elephant toy ought to have an alternate textual content that might go one thing like this: “two blissful youngsters are taking part in with a toy elephant”, “the boy and the lady share a stuffed elephant toy”, and so forth.
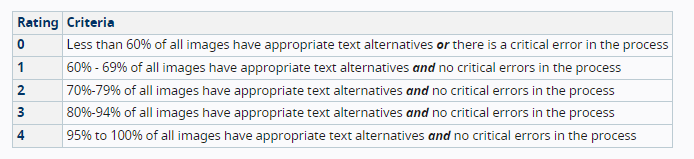
Compliance with accessibility ranges (on a scale)

I hope that I used to be in a position to present crucial areas of the analyzed factor. If you wish to study extra, I like to recommend the official WCAG 3 tips.
What’s net accessibility testing with out additional precautions?
As you’ve most likely observed, I’m a High quality Assurance engineer, and I’m not letting any flaws go unnoticed. That’s why I strongly advocate including a few additional steps to make your accessibility assessments full.
Atomic testing (automated, semi-automated, handbook)
- primarily consider the content material of a given object when it comes to accessibility,
- used to check particular web page views but in addition whole processes,
- steered when reaching for the brown stage,
- might be automated in addition to handbook.
Instance: atomic check for different textual content checks if every picture has a textual content factor added to the code.
Holistic testing
- testing not solely the supply of objects but in addition their usability,
- centered on the consumer who will use the complete vary of web site functionalities,
- usually carried out with consultants who use their information as consultants to examine whether or not individuals with given disabilities will be capable to full a course of efficiently (e.g. specialists from foundations and NGOs, psychologists, psychiatrists)
- steered when reaching for the silver/gold stage,
- doesn’t have an effect on the results of atomic assessments.
Instance: in the mean time, the creators of WCAG 3 don’t present any particular examples of holistic assessments. HOWEVER, judging from my QA expertise, I think about that whereas testing (let’s say) the registration course of, we’ll examine whether or not every factor has an alternate textual content added and whether or not it’s intuitive and comprehensible sufficient for each consumer to comply with and full the complete course of.

Incorporate WCAG 3.0 in software program growth to make the web accessible to all customers!
It’s nearly the top of my evaluation, so listed below are my conclusions. Evidently WCAG 3 will deliver us advantages galore to net accessibility:
- A very powerful enchancment is inclusivity. This time, a extra intensive listing of disabilities has been taken into consideration so extra customers could have higher circumstances for functioning on-line.
- A neater-to-understand accessibility information might be a useful assist, particularly for enterprise analysts, stakeholders, or scrum groups.
- The already introduced examples (even the “apparent” alt attribute) present that the doc content material, together with necessities, tips, and strategies, might be simple to learn and graphically user-friendly.
- I additionally admire the new accessibility evaluation system. Utilizing a scale is a much more versatile evaluation. It is going to embody the outcomes of varied atomic assessments that are, in my view, far more worthwhile and simpler to implement by QAs than the 0/1 score.
- The creators paid consideration not solely to the supply of particular person objects of the web site/software but in addition to the complete processes that the consumer should undergo.
For my part, the latter is the true measure of web site accessibility. Glorious steerage by processes resembling inserting an order, filling out paperwork, or reserving a physician’s appointment. If a disabled individual is ready to get issues carried out with no issues, then we are able to speak about the true availability of the web site/software.
Wish to assist make WCAG 3 even higher?
The net accessibility requirements creators encourage everyone to touch upon the three.0 model and share their concepts. If you’re interested by co-creating the doc, I encourage you to do it right here.
If in case you have the information and expertise, it’s positively value accepting this invitation. There are increasingly on-line potentialities for disabled individuals however we have to work collectively to create a very inclusive, digital area, accessible to anybody.
Not gonna lie, WCAG 3 seems to be promising already. Even the draft seems to be higher than WCAG 2 ever did. I’ve excessive hopes for a user-friendly, useful specification.
Now, we wait.
? Learn different articles about software program accessibility from my colleagues:
- 5 easy tricks to improve software accessibility
- Not each hero wears a cape. Let’s speak about enhancements for animation accessibility


























