Micro-interactions are small particulars that make the consumer’s contact with an digital machine clean and easy. As a staunch UI evangelist, I agree 100% with that assertion. I believe designing micro-interactions is a part of the UI course of because it’s primarily based totally on aesthetics of efficiency that improve the general consumer expertise. Right now I’ll present you some microinteraction examples that assist switch content material from desktop to cellular in an efficient and lossless approach.
The principle downside? Working space
Desktop width begins at 1920px, whereas cellular defaults to 375px. This can be a massive distinction in show capability, and the content material should match each. In fact, UI/UX designers and researchers interpret content material switch as they like.
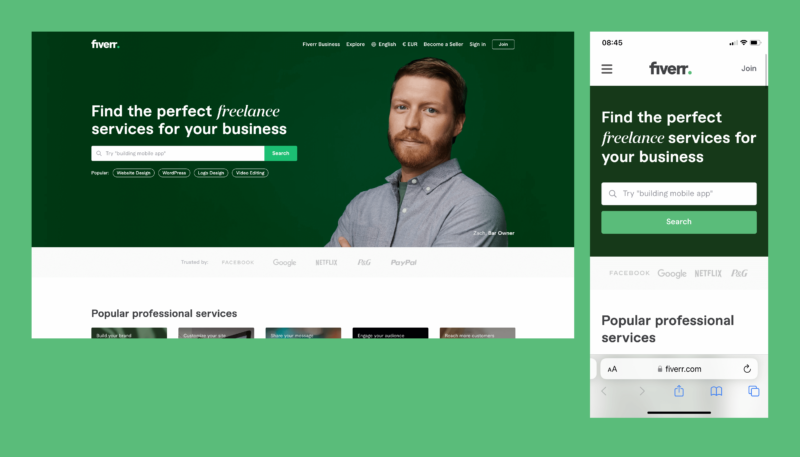
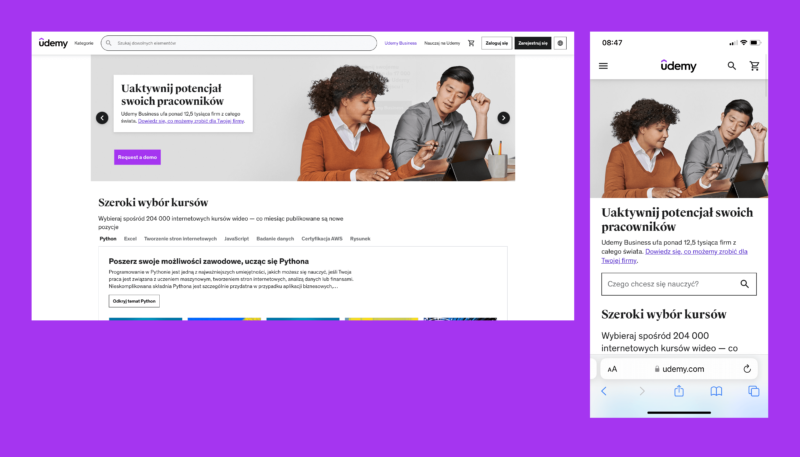
I’ll provide you with two examples of classy platforms: Fiverr and Udemy. We’ve acquired a search bar and a pleasant image within the hero part. Relying in your designer, it can go both approach – you possibly can take away/cover a hero-image like Fiverr.com (the precedence content material on this part is the search engine, which is clearly seen in each instances), or switch the content material 1:1 like Udemy.com did (each search bar and the image are there).


Who’s proper right here, Fiverr or Udemy?

We reside in instances of “cellular first”
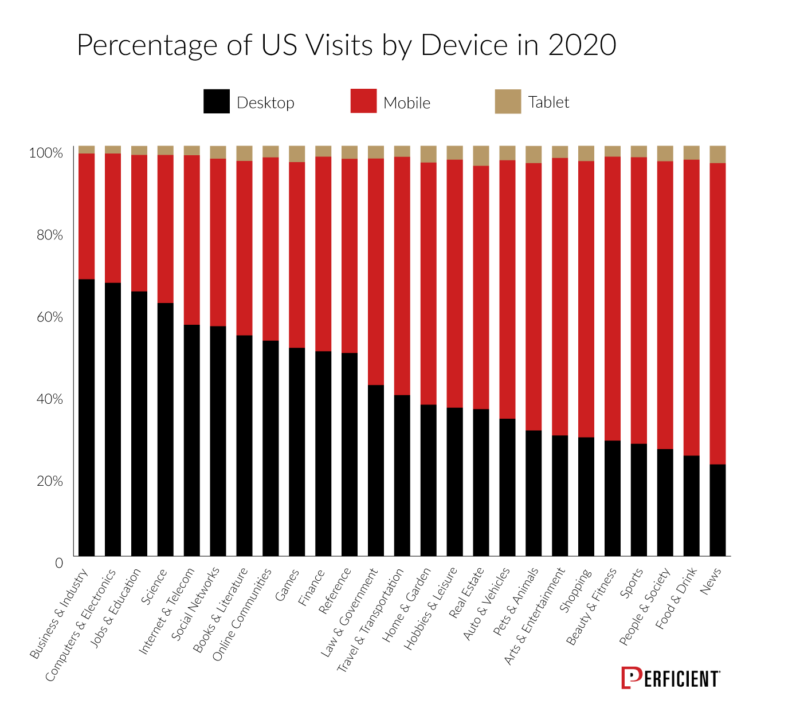
The cellular model have to be a mirror picture of the desktop, there’s no approach to take shortcuts right here. Simply take a look at the graph under.

Already in 2020, almost each single business had at the very least 50% of its site visitors from cellular units. Numerous research present that as of August 2022, 62.06% of all web site site visitors comes from cellular machine customers and 92.1% of web customers entry the web utilizing a cell phone. Nowhere to run, nowhere to cover from cellular.
Which means presently cellular is the dominant know-how within the digital world, and never the “good to have” characteristic, as only some years in the past. As well as, Google, by way of its “Google Cell First Indexing” program, strongly promotes and gratifies the cellular strategy on the subject of search engine optimization, and thus enterprise points.
Properly-structured info structure – case examine
Crucial job when transferring content material between desktop and cellular is to maintain all content material at each break factors, even on the expense of a distinct composition of particular person parts.
By “composition” I imply establishing a well-structured info structure (hierarchy of data). The precedence content material have to be seen instantly, then secondary, and tertiary content material (typically a set off is required to disclose it).
Within the first case, you can also make some concessions throughout the conversion, though based on many it’s an unforgivable sin in opposition to good UX design practices. Nonetheless, on the subject of complicated digital e-commerce merchandise, marketplaces, and repair platforms, it ought to somewhat be averted.
Or shouldn’t it?
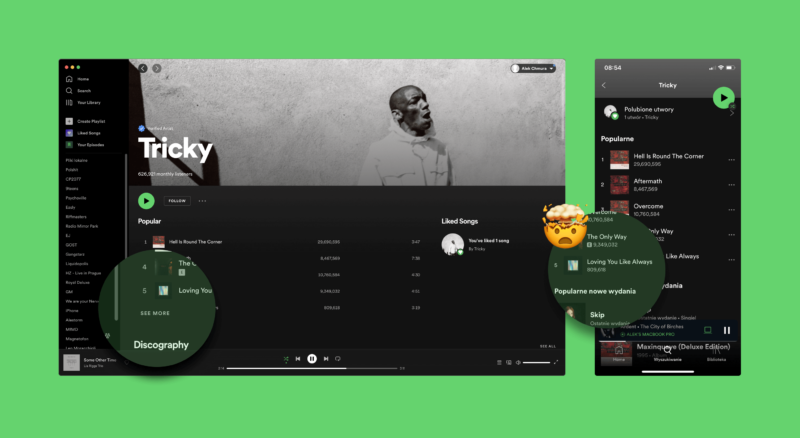
Let’s check out Spotify and its “Well-liked” part on artists’ profiles.

The primary hottest songs are seen within the desktop model. One other 5 are hidden underneath the “see extra” button (in order that’s our set off). On the cellular, you’ve got solely 5 songs obtainable, with no choice to develop the record. Why is that? Truthfully, I do not know.
All I do know for positive is tips on how to repair this UX calamity with a easy micro-interaction.
Answer? Micro-interactions remodeling content material
The Spotify downside will be simply solved by micro-interactions, extra particularly, the aforementioned set off that reveals hidden content material. A easy, cellular link-button used within the desktop model simply begs to be positioned on the backside to disclose the opposite 5 songs.
Because of micro-interactions, looking cellular content material, aside from being simple and accessible, can also be enjoyable and fascinating for customers. Subsequently, it’s value taking a look at them from a broader perspective. By default, micro-interactions are somewhat visible (animated loading screens, error messages, fireworks hearts on Tiktok, and many others.) however on this article, I strategy the subject on the usability degree.
I’ll present you the way micro-interactions non-invasively assist in squeezing content material from the desktop to the cellular model, and on the identical time, simplify the interface so it’s not overloaded with content material.
The Spotify instance is cool however let’s have a look at extra potentialities micro-interactions provide.
Use micro-interactions to unravel the commonest usability issues
1. Left/proper swipe
Traditional. You’ll not solely cut back the peak of the cellular web page by swiping a selected part left or proper however you possibly can present further choices obtainable underneath hidden buttons.

2. Compressing lengthy tables into expandable tiles
Tables… one of many foremost nightmares of designers. As a consequence of compressing the rows of tables into interactive tiles (typically with an carried out accordion), content material that’s too broad for the display screen is properly cosy in type of a cellular tile.

3. Holding a button reveals further choices
Acquire entry to contextual choices which can be normally seen on the desktop however have to be hidden, or contained on the cellular model to realize a extra compact appear and feel.

4. Clicking a tile reveals further content material
With this selection, you intuitively compress the desktop content material to a smaller kind whereas conserving the content material 1:1, simplifying the interface and enriching the general consumer expertise.

5. Hamburger menu
Final however not least, the basic quantity two – hamburgers. Adjusts your entire menu to cellular, making the navigation compact and simple to seek out by customers.

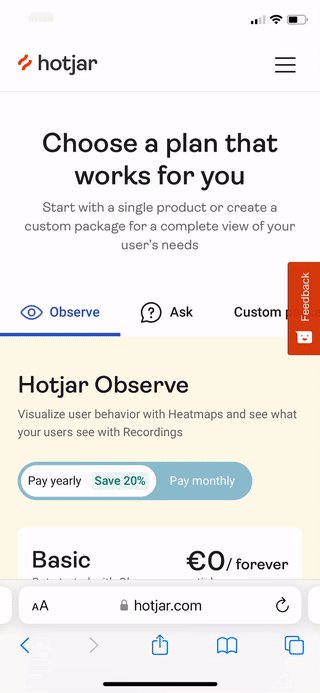
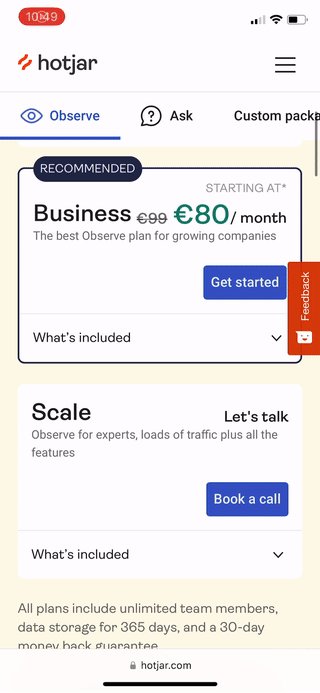
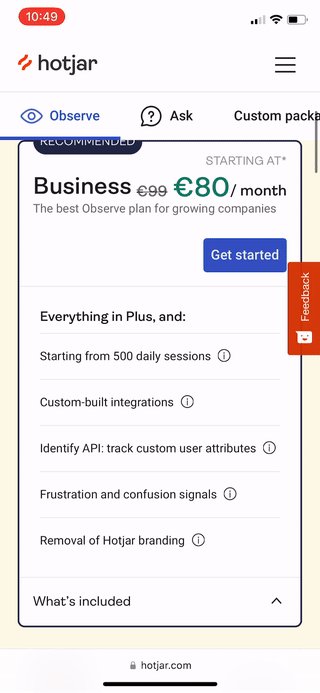
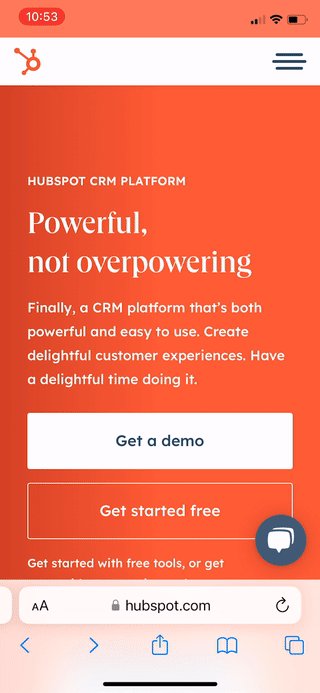
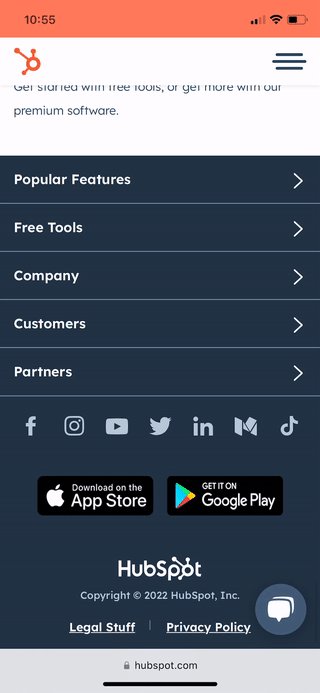
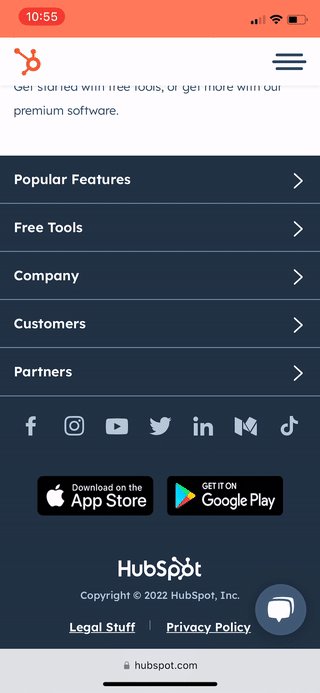
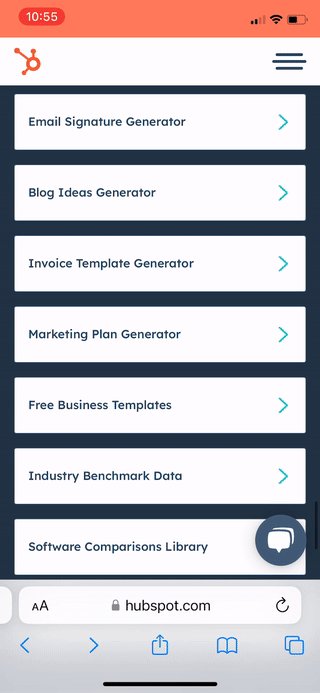
6. Shorter footer
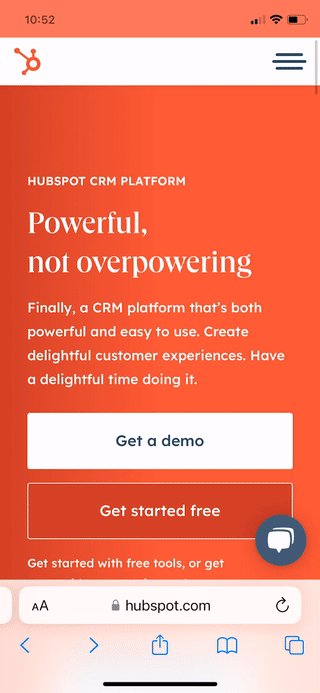
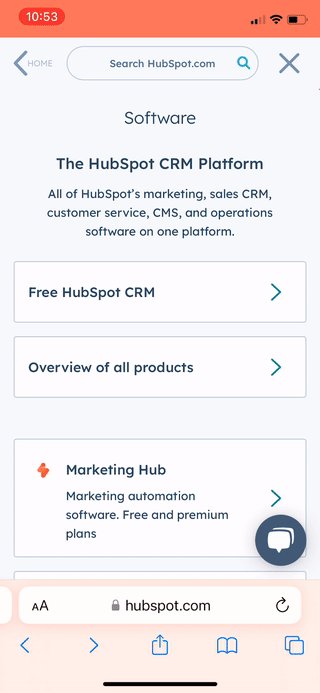
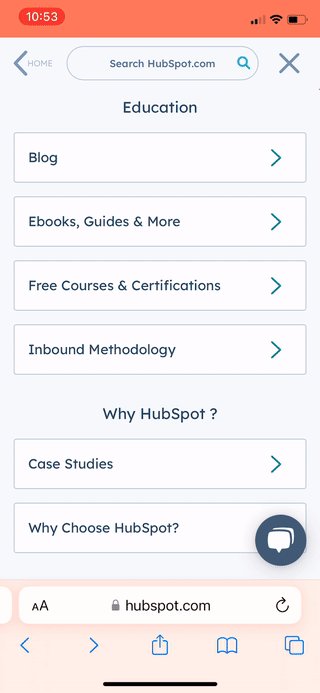
That is the final one I promise. Let’s examine how brilliantly Hubspot decreased the dimensions of a very tall footer by utilizing mechanics much like the one from the hamburger menu. Completely beautiful strategy to content material transformation.

The usability facet of micro-interactions just isn’t solely a useful assist in sustaining content material consistency on each desktop and cellular. It additionally improves the consumer expertise and engagement by introducing mechanisms to simplify the app’s interface on a small smartphone floor, and extra graphical and interactive elements. Helpful and enjoyable can go collectively.
Utilizing micro-interactions kills three birds with one stone:
- because of the compatibility of desktop and cellular content material, Google will index the appliance higher, which is a large benefit for enterprise (your advertising and marketing is gonna find it irresistible),
- simplifying the cellular interface could be very helpful for good UX/UI practices – smaller display screen space, extra compact view. Kudos to the designers for making a easy, undemanding, and nice app.
- helpful will be fairly! Introducing interactive sections considerably improves the general feel and look of a digital product. To not point out higher consumer engagement!
Thanks in your consideration!
We have already moved tons of content material from desktop to cellular, can we provide some recommendation? ?
We all know how tough is to decide on what’s coming and what’s going when creating cellular variations of desktop apps. In case you wanna speak and get extra information out from our Product Designers, give us a shout by reserving a free 1-h technical session. No strings connected!
























