The sheer variety of web sites, apps, merchandise, and providers that we’ve to cope with at present implies that we’d like correct steerage within the type of helpful and intuitive textual content content material. UX writing is all about offering extremely informative content material. Mixed with the ever-improving accessibility of digital platforms, you should utilize it to succeed in out to every kind of audiences.
As we speak, I’m going to indicate you the right way to create UX copy that may just do that.
UX writing – What’s it?
UX writing is about creating intuitive content material that guides the consumer via a web page or app. It’s a set of communication methods that make it simpler for customers to be taught and full key aims on their buyer path. UX writing, additionally known as UXW, UX copywriting, or UX copy, lowers the chance of manufacturing hard-to-understand content material that always makes a consumer go away your web site altogether.
Good UX copy doesn’t carry consideration to itself. The consumer merely makes use of the web page or app with none points. They know what every button, kind, or suggestion means. They know what to do with a purpose to obtain their aims and discover useful data. Consequently, enhancing your writing results in a greater consumer expertise.

UX writing strongly depends upon your content material technique. It additionally has numerous touchpoints with UX analysis (e.g., usability testing, A/B exams) and design. A UX author typically works alongside a UX designer. Consequently, the copy is supplied on the design/mockup stage. It makes conceptual work simpler, permitting for changes to the quantity and construction of copy with nice precision.

Are you able to see the distinction? On the left-hand aspect, you possibly can see an instance of fine UX copy from Orange Flex. On the fitting, there isn’t any UX copy.
The place and the right way to use UX copywriting
Using UX writing is smart everytime you talk to a mass viewers. The web could also be the very first thing that involves your thoughts, however the identical is true for data booklets, leaflets, posters, or tickets.
Sometimes, UX writing is related to internet utility copy, together with internet kinds and error messages. It’s the perfect instrument at your disposal when it’s essential to clarify complicated processes in a concise and accessible method.
UX copy is commonly divided into microcopy and macrocopy.
Microcopy refers to quite a lot of very brief kinds:
- Buttons
- Varieties
- Menu bars
- FAQs
- Common messages
- UI textual content that’s brief and clear by nature
Writing extremely condensed copy that comprehensively conveys numerous data in 300 phrases could be harder than producing a giant 800-word article. Weighing every phrase with a purpose to get the utmost impact in communication, and guiding the consumer, and assembly conversion targets within the course of is the very essence of microcopy.
Macrocopy, on the opposite, hand alludes to longer content material kinds corresponding to:
- Articles
- Press releases
- Product and class descriptions
- Directions
- Agreements
UX copy isn’t all about apps and kinds. Lengthy content material kinds corresponding to articles, directions, or agreements additionally must be intuitive. Some greatest practices are fairly well-known, corresponding to utilizing h1, h2, and h3 headings to prepare the content material, bolding a very powerful data, or using bullet factors for readability. The variety of phrases in a sentence in addition to the size of a paragraph are additionally essential. All of those methods assist arrange the content material, making it clearer and extra scalable, and thus, extra user-friendly.

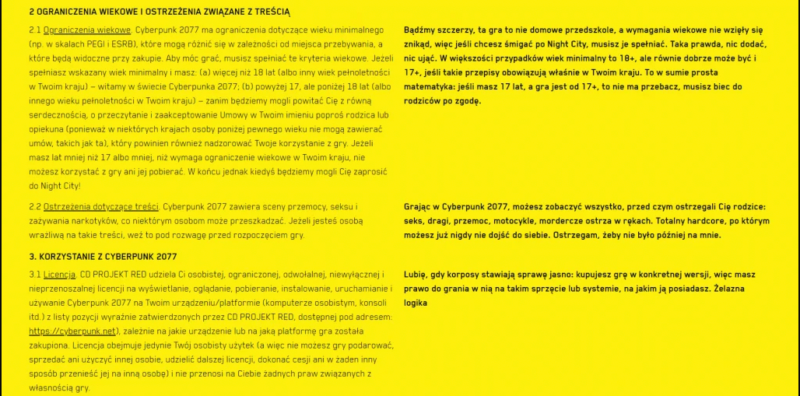
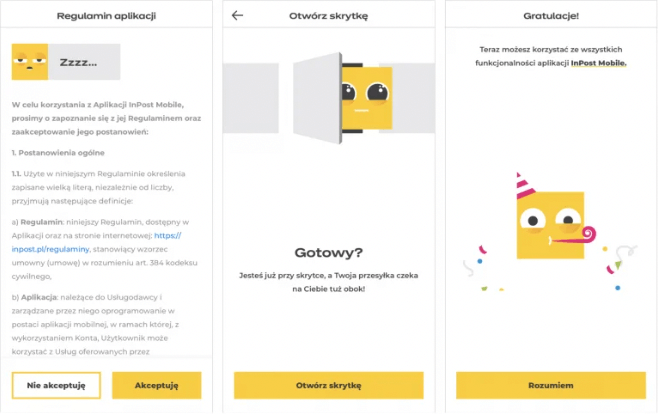
Banks and authorities establishments have additionally begun utilizing easier language. UX copy has discovered a spot in written summaries of authorized disclaimers, as lately confirmed throughout the launch of Cyberpunk 2077. On the left aspect, you possibly can see the unique license settlement, and on the fitting aspect, there’s a user-friendly equal for the typical Joe.

Do you need to create user-friendly micro- and macrocopy? Try the article: Content material – is it value it? And will I do it myself, or rent an company?
The principles of UX writing – What does Google advocate?
UX-conscious content material is useful, concise, and easy. Its high quality is ensured by following the EAT (Experience – Authoritativeness – Trustworthiness) framework. Along with that, it encompasses a well-planned presentation and structure, good accessibility, easy language, and model voice, in addition to constant vocabulary. Let’s evaluation the 4 most essential conclusions expressed in WCAG pointers and Google suggestions. You may consider them as the foundations of UX writing.
Digital accessibility – WCAG 2.1
WCAG (Net Content material Accessibility Pointers) is a set of internet web page accessibility suggestions. All pages and cellular apps of public establishments must be accessible, they usually can’t exclude any social teams. That is confirmed by the 2012 Digital Accessibility Act.
WCAG pointers describe the optimum construction of internet sites and apps that ensures the perfect accessibility for everybody, together with folks with visible and listening to impairments, bodily and studying disabilities, and psychological problems. These pointers make it simpler for everybody to make use of the web.
WCAG 2.1 is the most recent model. Its pointers are based on 4 rules: perceivability, understandability, operability, and robustness.
What are you able to do to make your content material extra accessible? The next suggestions will assist you to attain the widest attainable viewers and make your content material simpler to know and scan.
Digital accessibility & content material visibility
For the visually impaired:
- Use correct meta titles and descriptions – They need to comprise the title of the web page and article, adopted by a touch and the web site identify.
- Deal with the heading construction (h1 for the title; h2 and decrease for headings) – They need to describe the content material of corresponding paragraphs. A superb heading construction serves as a useful desk of contents.
- Present alt textual content – Photos are inherently inaccessible as they’re tough to interpret. Different textual content explains the contents of a picture, making it attainable for the visually impaired to get an concept of what’s proven on-screen.
- Set correct web page distinction – It makes the web page simpler to learn for everybody. WCAG recommends a 7-to-1 distinction ratio. You may calculate it utilizing a coloration distinction analyzer instrument.
- Use a readable sans serif font and responsive design – The previous refers to an internet web page’s skill to regulate its content material to the display screen dimension.
- Provide the power to extend the font dimension (aAA) and look at another web page model – Key web page components corresponding to an inside search ought to have good visibility. You may enhance it by providing the power to extend font dimension on the click on of a button or by offering another web page model.
The hearing-impaired:
- Present video subtitles and transcription for audio content material corresponding to podcasts.
For folks with bodily disabilities:
- Provide keyboard-based navigation – Some customers should not ready to make use of a mouse as a consequence of varied disabilities. The visually impaired additionally use the keyboard quite than a mouse. Digitally accessible pages ought to present different navigation based mostly on keyboard keys corresponding to TAB and SHIFT + TAB.
For folks with studying disabilities:
- Breadcrumbs are a sort of navigation that assist arrange your content material in a logical method. Reminiscence and a focus problems could make it tough to make use of an internet site. Good content material structure and useful copy go a great distance to assist the consumer obtain their aims on the web page.
- Error messages ought to counsel an answer.
- The content material ought to be aligned to the left quite than justified. It’s simpler to learn for folks with dyslexia.
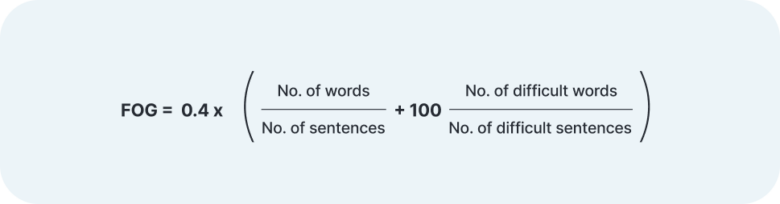
- Present useful content material – It ought to be easy and concise. Instruments corresponding to Hemmingway or the Polish Logios and Jasnopis use the FOG index. It is a readability measure. It permits you to calculate the approximate degree of training required of the consumer to know given content material. Various kinds of content material (e.g., directions, B2B articles, guides) are anticipated to have totally different common issue ranges. For easy content material, the optimum worth is 8. The upper the quantity, the harder the textual content is. Such instruments could be useful, however their outcomes must be put in a correct context.


Inaccessible web sites, unclear messages, and different sudden difficulties forestall the consumer from making a purchase order. In response to a report by the Polish Customers’ Affiliation, Poland is without doubt one of the EU international locations with the very best price of digital exclusion – 4.5 million folks have by no means used the web.
Simplicity
Accessible content material ought to be easy. However what does this actually imply?
Concise copy
Wherever attainable, use a interval quite than a comma to maintain your sentences brief but concise. In response to Nielsen Norman Group analysis, customers sometimes learn solely about 20-28% of the phrases on a given web page. Consequently, brief sentences (as much as 20 phrases) and transient paragraphs (as much as 6-7 strains) make a distinction. The consumer can simply determine and give attention to essentially the most fascinating components.
Concise copy = simpler translation
Easy and brief content material is sensible and simple to translate. Language localization, that’s, adapting content material to the cultural context of a given nation, is simpler as effectively. Some languages (e.g., German) may cause as much as a 40 % improve within the variety of phrases when translated from one other language. As you possibly can think about, utilizing a machine translation service and even skilled translation could make the web page tough to learn.
Concise copy makes your content material simpler to know and to translate.
Skilled jargon and specialised terminology
It’s important to keep away from, or else correctly clarify, overly sophisticated phrases. This has to do with the curse of information – a state of affairs the place a educated particular person assumes that different people even have the identical data. On account of such a bias, firms produce sophisticated product descriptions, overly elaborate reviews, unintuitive manuals, and different inaccessible items of content material. Buffering, rendering, or authentication – You should use these phrases, or you possibly can go for one thing extra frequent.
Inclusiveness
Inclusive language is accessible and simple to know for everybody. How do you utilize it? It’s advisable that you simply keep away from utilizing masculine pronouns when chatting with a common viewers. What’s extra, it’s best to use the current tense and discuss with the individual that performs a given exercise accordingly. When attainable, it’s good to make use of feminine equivalents of historically male nouns when referring to ladies. Alternatively, you should utilize impartial kinds.
Utilizing the masculine kind within the UI typically misses the context. Instead, you should utilize gender-neutral language.
Offering data
The consumer ought to instinctively know what’s going to occur subsequent once they begin a brand new motion by clicking a button, opening a brand new tab, or clicking the “extra” hyperlink to see the complete content material. To realize this, it’s best to present intuitive button copy, clear kind labels, useful error messages, or consumer steerage by coloration. You also needs to think about enriching your written content material with infographics, tables, and bullet factors.

Tone of voice – correct model communication
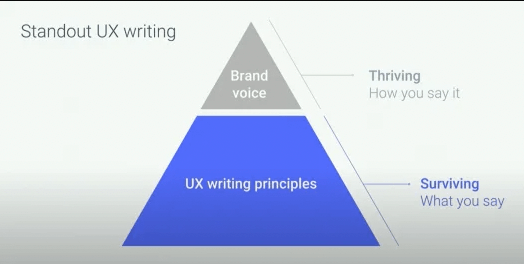
Adhering to the aforementioned greatest practices is the inspiration of UX copy. To take it a step additional, you additionally have to develop your individual distinctive method to communication, which ought to embrace particular expressions, tone of voice, kinds of content material, and even a set frequency of content material manufacturing.
Creating well-structured copy is one factor. Giving it a novel really feel constant together with your model picture is one other.

In response to Google, model voice usually doesn’t change over time. It has very particular attributes (e.g., useful, easy, contemporary) that are used constantly throughout communication channels.
Nevertheless, the tone of voice adjustments with the context. It has to take into consideration a particular activity carried out by the consumer or the feelings they really feel (e.g., once they encounter an error message). Sometimes, when the consumer begins a brand new motion on the web page, the language ought to be optimistic and thrilling. Alternatively, error messages should not the perfect context for making jokes. A useful, concise, straight-to-the-point message is what most customers anticipate.
Tone adjustments over time with a purpose to mirror what customers do and expertise. On the identical time, it must be according to the general model voice.
Study extra about tone of voice and UX writing from this Google I/O presentation:
How Phrases Can Make Your Product Stand Out (Google I/O 17)
Each the voice and tone of your model need to do with branding, that’s, your alternative of typeface, key visuals, or coloration palette. When your content material is according to each model voice and visible model, you’re heading in the right direction. See how InPost is doing simply that:

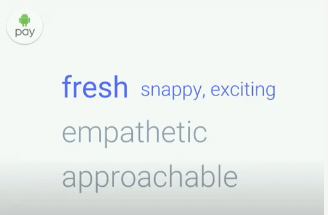
Tone of voice – Android app instance
Whereas engaged on the tone of voice of Android, the staff at Google created a method that had the next attributes: evident, clear, concise, and useful. The model voice was to be characterised by three extra adjectives: contemporary, empathetic, and approachable.
Their analysis, which included a semantic evaluation, led to the event of Android’s distinctive communication model. It’s simple to comply with and concise, however on the identical time it clearly stands out from different Google merchandise.

Tone of voice – Good & Mercedes instance
Each Mercedes and Good belong to the exact same firm. Nevertheless, their model voices are very totally different, as a result of they aim totally different audiences. Good’s model could embrace adjectives corresponding to agile, expressive, dynamic, enjoyable, or pleasant. As for Mercedes, descriptors embrace phrases like exact, luxurious, fashionable, environment friendly, or engineered.
Type information – It’s all about consistency!
A mode information is a company’s method of building greatest practices of writing and content material formatting. The event of a semantic dictionary that features the model’s preferable phrases and expressions permits for constant and distinctive communication.
When included as a part of a quick, a method information is important for content material creation, together with weblog articles, sponsored articles, promotional campaigns, and the event of latest merchandise corresponding to apps. With the assistance of a information, the buttons accountable for a given motion can have the identical identify throughout the complete system (e.g., choice for the phrase “begin” over “click on”).
A information additionally consists of details about typography, brand, colours, and different components associated to the visible layer.
If you wish to meet Google’s UX and search engine optimization necessities, use the SXO audit and optimize your web site to make it extra user-friendly.

Conclusions – Why is UX writing so essential?
UX writing is extra than simply creating intuitive, easy, and useful content material for the consumer. UX copy issues for each the viewers and your web site itself.
- Google Web page Expertise Replace 2021
UX writing guides the consumer via the web page, eliminating the sensation of uncertainty.
Google prioritizes consumer expertise. The June 2021 replace of its algorithm emphasizes web page velocity, safety, cellular expertise, and above all, good UX. Elements corresponding to web page structure, typography, contracts, and UX writing strongly affect the consumer’s conduct on the web page. They could be useful in performing given duties, or as a substitute, they might introduce confusion and uncertainty. The results of the latter is a excessive cart abandonment price and bounce price. Ultimately, the consumer will merely discover a totally different web page that gives a greater expertise.
Additionally take a look at: Core Net Vitals – important internet metrics
- Polished microcopy and CTA improve conversion charges
Do you know that Android reported a 12-percent improve in button clickthrough price once they modified the button copy from “add a card” to “start”? Good microcopy, such because the textual content of buttons, menu gadgets, and kinds, has an awesome influence on consumer expertise and conversions. UX writing establishes a dialog between the consumer and product, enhancing the general consumer circulation.
- Distinctive voice to your product
In response to Google, good copy is the inspiration, whereas including model voice and tone of voice to the combo permits you to stand out from the group. UX writing may give a novel voice and character to your merchandise.
- Social adjustments – Banks and authorities establishments unite for easy language
UX copywriting and easy language are more and more turning into the usual in apps and web sites. Public establishments modify their content material to make it extra accessible. A latest instance is ZUS (Polish nationwide Social Insurance coverage Establishment) and their new message relating to a illness allowance. One other fascinating growth is the frequent declaration of banks on simplifying banking language, making it simpler for particular person shoppers to know.
As you possibly can see, UX writing and easy language enormously enhance consumer expertise. You may come throughout examples of it wherever there’s a mass viewers to speak with.
Sources:
Zarządzanie treścią. Strategie i narzędzia, Meghan Casey
Microcopy: The Full Information, Kinneret Yifrah
Nielsen Norman Group
WCAG 2.1.
Google I/O ’17 – How Phrases Can Make Your Product Stand Out
Google I/O ’21 – Materials’s communication rules: Intro to UX Writing | Workshop

























