WordPress has lengthy been the first selection CMS to handle your web site’s content material, however the speedy growth of front-end applied sciences presents new alternatives. Let’s bounce into the hype practice and see a combination of outdated and new: the WordPress CMS with the frontend served by the Subsequent.js utility!
Our motivation
The latest years have proven that Jamstack structure reputation is rising and it’s protected to imagine that it received’t change anytime quickly. Yearly, new JavaScript frameworks are being born and the present ones are rising in reputation and buying new customers.
On the identical time, a brand new CMS (content material administration system) is being designed with two targets in thoughts. The primary one is to supply a handy surroundings permitting editors to create and handle content material. The second aim is to reveal the information for the frontend layer (regularly written purely in JavaScript) in a method that can make it simple to devour the information and show the rigorously crafted content material in a lovely method.
The thought behind the separation of the CMS (the backend layer) and the frontend layer is to make it attainable for the frontend builders to do what they’re greatest in, permitting them to make use of trendy and handy instruments to implement the frontend layer and do away with entanglement between frontend and backend layers which can lead to technical debt.
In the meantime, in our on a regular basis work, it’s regularly essential to perform with and keep already present web sites with out having to rewrite them from scratch. WordPress content material administration system stays the most well-liked CMS on the earth, and there are numerous good causes for that.
The right answer for frontend, backend, and non-coding content material managers
It’s free (each as in beer and freedom) and straightforward to arrange even for a non-technical consumer. What’s extra, many customers are already acquainted with the WordPress admin dashboard. WordPress CMS layer is being quickly developed (simply take a look on the Gutenberg Editor – both cherished or hated, however an more and more essential software in your WordPress setup) and it has a big neighborhood that may present entry to numerous themes and plugins permitting you to switch your web site in keeping with your whims.
Alternatively, the design of a WordPress theme requires information of PHP, — which a mean frontend developer may not have — and doesn’t enable using trendy, “out of the field” frontend frameworks. Even when attainable, it’s not simple and handy to implement a WordPress theme utilizing React, and s simple implementation may lead to a poor search engine optimisation rating.
Can we get the perfect of each worlds? How about we guarantee the liberty of selection of contemporary instruments for the frontend alongside the perfect developer expertise for the backend and nonetheless present the acquainted WordPress surroundings for content material editors?
Under, you’ll see the proof of idea of such an answer with Subsequent.js as a framework with which we’ll construct the frontend layer. This fashion, we’ll attempt to realize excessive search engine optimisation scores because of server-side rendering.
The applying shall be paired with WordPress as a headless CMS. If you wish to bounce straight to the code, go to the GitHub repo with a Subsequent.js utility and the corresponding headless WordPress theme containing stated proof of idea.
For the sake of comfort, we’ll use a WordPress API – however not the built-in WordPress REST API. As a substitute, we’ll use GraphQL API with a view to fetch WordPress content material. To try this, we’ll want just a few plugins.
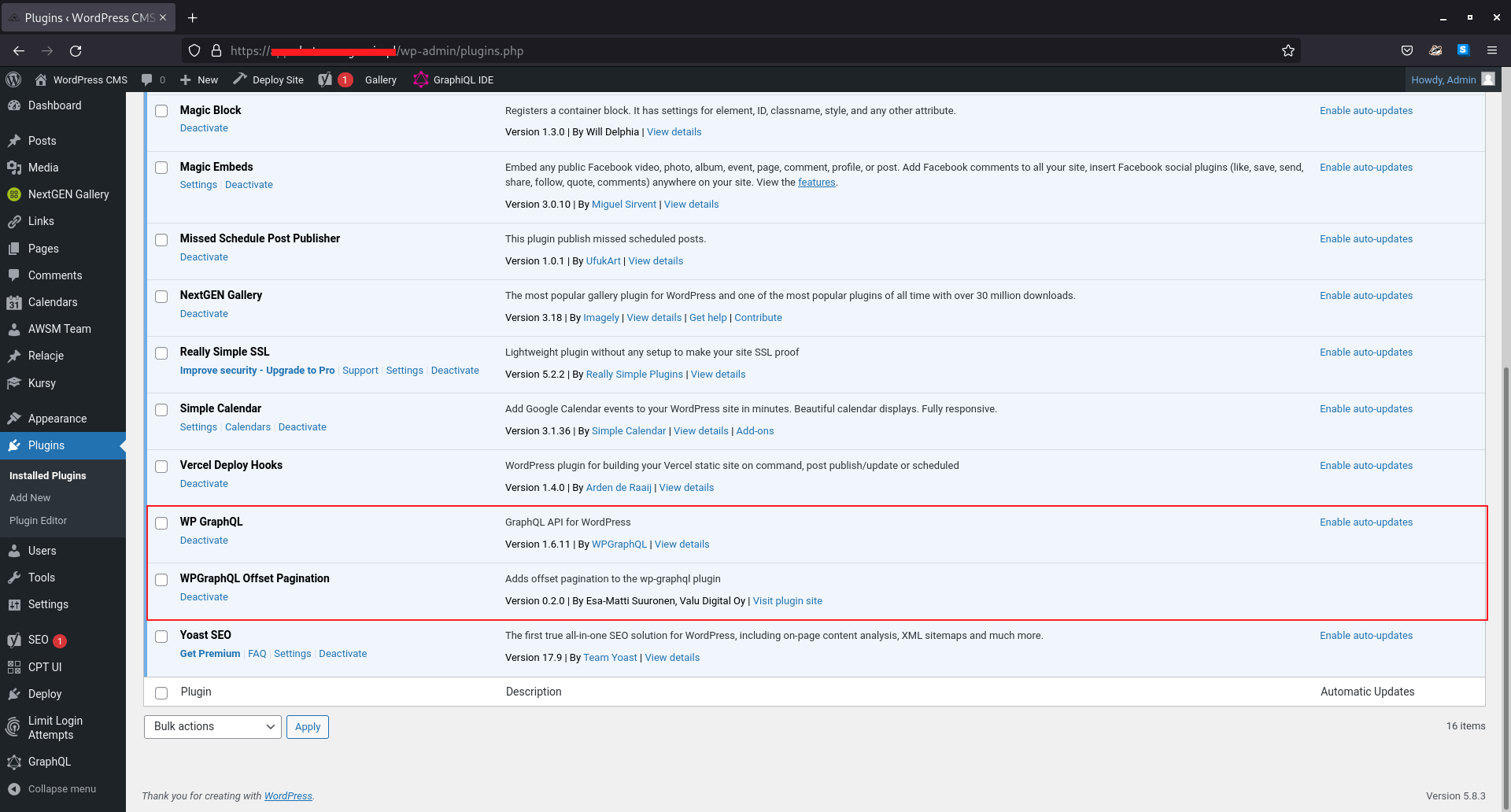
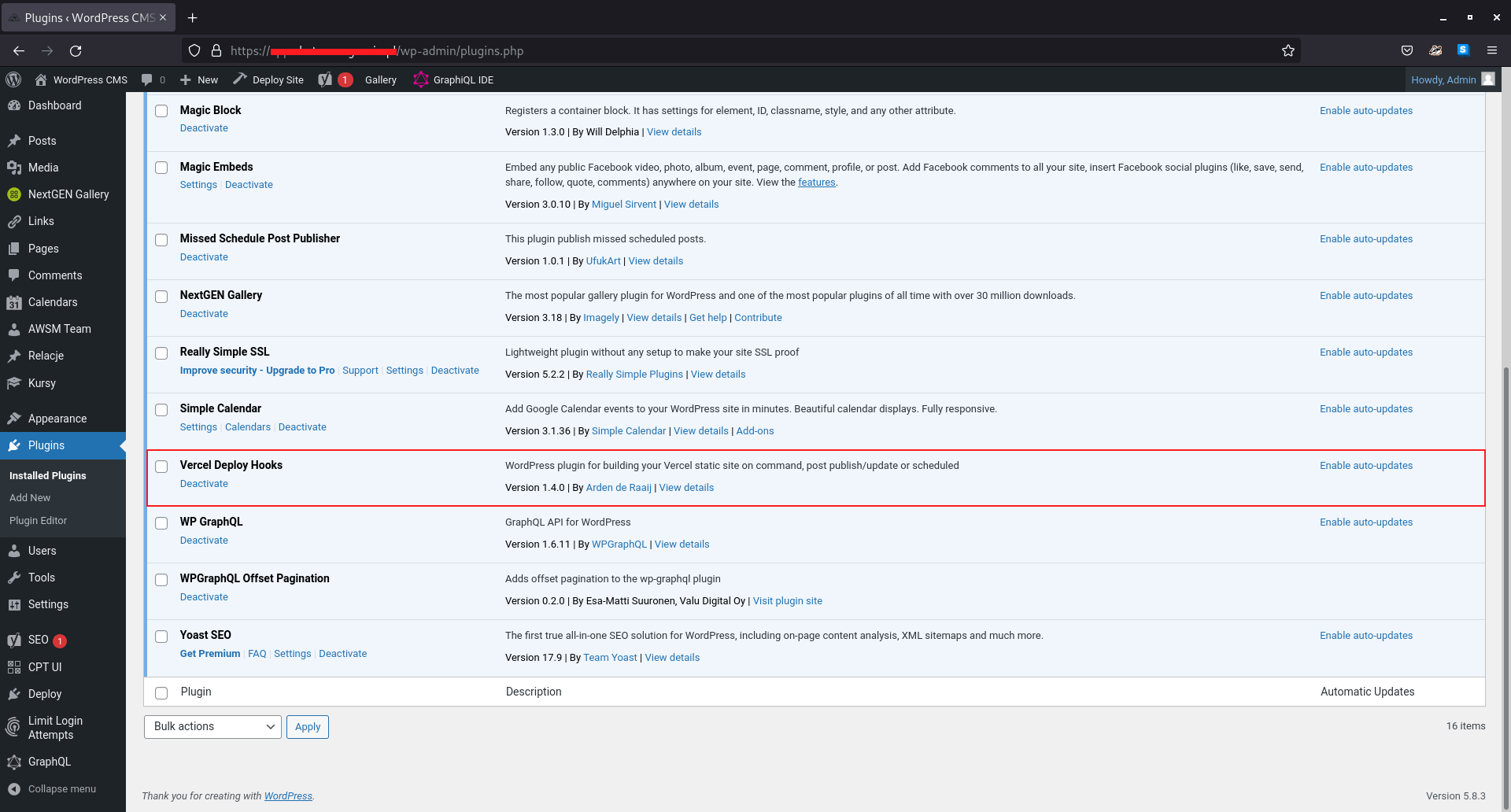
Let’s set up the WPGraphQL plugin (and moreover, the WPGraphQL Offset Pagination plugin) to increase our WordPress CMS with GraphQL API performance and substitute cursor-based pagination with page-based pagination. You will have this to have the ability to construct a Subsequent.js utility with the identical routes which might be getting used within the WordPress web site.

We’ll use Axios to fetch the information from the API. Let’s write the API consumer first.
WordPress pages
We’ll begin with the implementation of the view displaying a WordPress web page because it’s a bit less complicated than the WordPress submit implementation. We’ll fetch WordPress content material of each web page by its slug in getStaticProps. We additionally have to fetch an inventory of pages for use in getStaticPaths. Let’s create our queries first.
Now, it’s time to make use of these queries. We’ll use the default route src/pages/[...slug]/index.tsx to show our pages there. We’ll first implement our information fetching capabilities.
Now we will use information returned from getStaticProps within the React element being displayed on a web page.

WordPress posts
In an identical method, we’ll implement a view displaying WordPress posts. Once more, we’ll implement information queries first.
Let’s go together with the WordPress information fetching capabilities subsequent in src/pages/[year]/[month]/[day]/[slug]/index.tsx. This time, we’ll pregenerate only some first posts (notice the fallback: "blocking" within the getStaticPaths). The opposite ones shall be generated the primary time and requested and cached for the longer term. This can scale back the period of the construct. It’s possible that we received’t ever have to show nearly all of older posts, so why would we pregenerate them anyway?
Now we will write the element displaying a single WordPress submit.

Archives pages
OK, so we’ve applied submit and web page views. Now it’s time to implement the archives web page. On the /web page/<pageNumber>/ URL, we wish to show an inventory of posts. Moreover, we wish to show the primary web page on the root of the applying and redirect /web page/1/` to `/. First, let’s add the redirection in a subsequent.config.js file.
Now, let’s implement an archive web page in src/pages/web page/[page]/index.tsx. As earlier than, we’ll begin with capabilities fetching information (that may be a record of posts) for the archives web page. We’ll use static web site era (Subsequent.js Incremental Static Technology characteristic) to render them first when the pagination web page shall be requested and serve the cached model subsequent time.
The getStaticProps technique for the archives web page will look as follows:
What stays is to show information returned from getStaticProps within the view.

That covers the case for all archives pages besides the primary. This case shall be lined by the index web page within the src/pages/index.tsxfile.
Fortuitously, this may be dealt with with just a few strains of code. We’ll use the identical React element. Even higher, the getStaticProps we’ve written beforehand may be reused!
In an identical method, the classes, tags, and writer pages may be applied. To maintain issues brief, these specific circumstances received’t be described right here, however you’ll be able to take a look right into a repository with a proof of idea.
All proper, we’ve received the applying working. The Subsequent.js utility is populated with the information from the WordPress web site. Nonetheless, it might be good to have the information up to date at any time when the submit or web page is being modified within the WordPress admin dashboard.
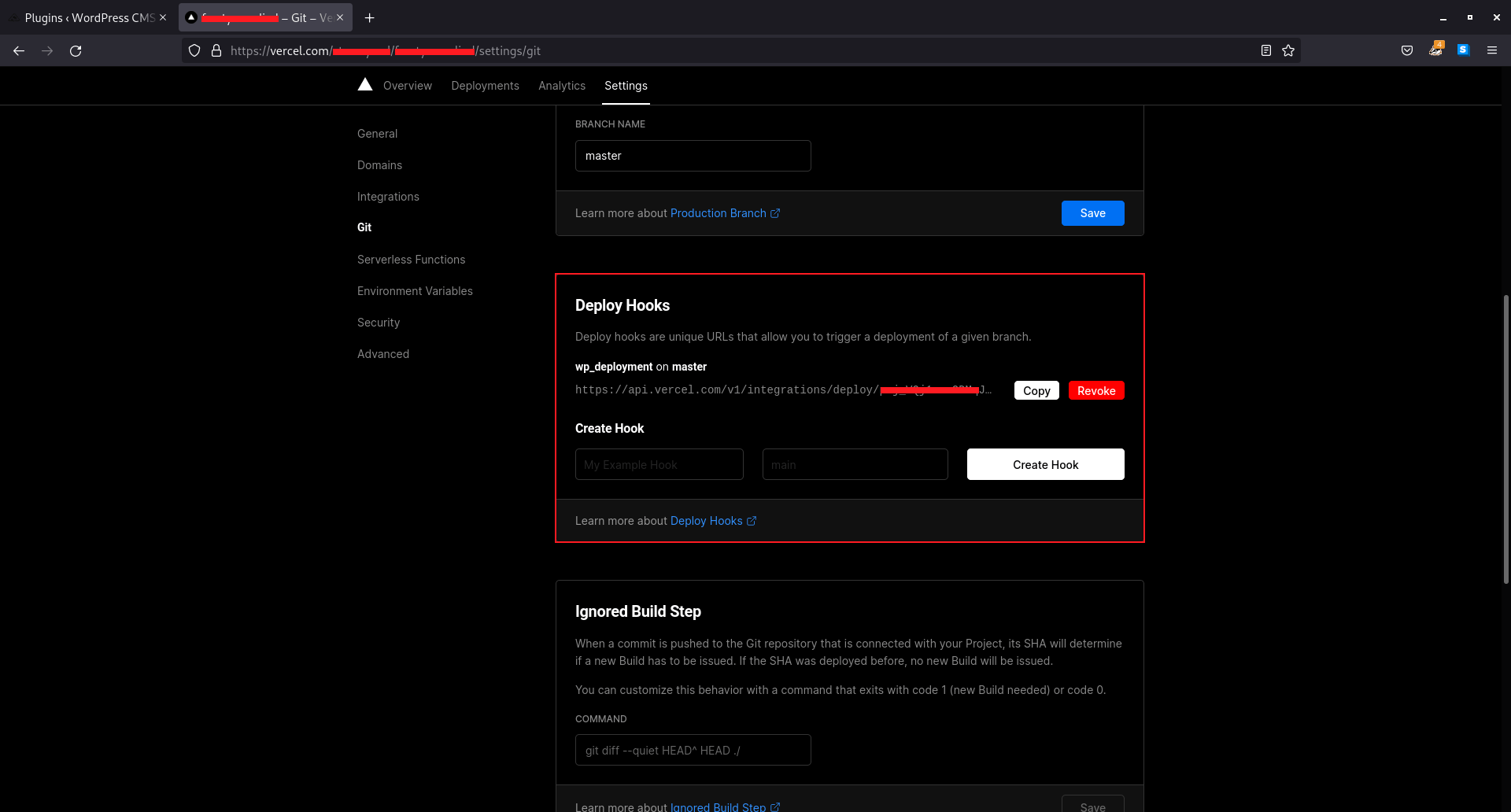
We’ll assume that the Subsequent.js utility is being hosted on Vercel. In actual fact, any platform will do, so long as it permits to set off a brand new deployment through a POST request to a specified URL. Within the case of Vercel, we’ll use Deploy Hooks.


Right here is the second when making only some preliminary posts will repay. Even a small discount of construct time will lead to massive financial savings assuming frequent updates within the WordPress admin panel.
We’ll use the Vercel Deploy Hooks WordPress plugin to set off a brand new deployment on each submit/web page change. Let’s generate the URL for the Deploy Hook as described within the Vercel documentation. Copy it to the plugin’s configuration, tick the “Activate deploy on submit replace” checkbox, and voilà!

Each time the web page/submit is up to date or a brand new submit is created, a brand new deployment shall be triggered to make sure that the content material for our Subsequent.js utility is all the time updated.
First, we’ll make just a few extra assumptions about our purposes for the previews to work:
- The WordPress web site makes use of the Headnext theme,
- Each the WordPress occasion and Subsequent.js internet apps are on the subdomains of the frequent area (as an illustration
admin.area.comandsubsequent.area.com) - Alternatively, the WordPress web site is on the subdomain (as an illustration
admin.area.com) of Subsequent.js utility area (that’sarea.com), - WordPress cookie names are set on a site with a number one dot, which would require including the road beneath in
wp-config.php.
The Headnext theme modifies the default URL of the WordPress preview. The remaining assumptions assure that the Subsequent.js utility will be capable to entry WordPress cookies to authenticate and fetch the preview information.
The preview route in Subsequent.js utility
Since we wish our editors to have the ability to preview the content material they’re creating earlier than it goes public, we can not construct a static web page for them to see how their content material will take care of publication. We additionally don’t need to use getServerSideProps as we don’t need to implement the submit/web page views as soon as once more.
We’ll use Subsequent.js Preview Mode to override getStaticProps information for these pages. This fashion, we don’t have to surrender the velocity of static era whereas nonetheless with the ability to reuse present code.
However first, we’ll implement an API endpoint for submit/web page preview within the src/pages/api/[type]/[id]/preview/index.ts file. Each preview kind (submit/web page) and the ID of the submit/web page shall be handed within the URL. We’ll additionally go nonce within the question string to entry the protected information from the GraphQL API.
First, we’ve to ensure we’ve acquired the required information within the question string. Subsequent, we’ll extract cookies and construct headers to entry information requiring authentication.
Now, whereas sending the headers to behave as an authenticated consumer, we have to fetch WordPress web page/submit revisions by the web page/submit ID from the API and fetch the ID of the preview. The preview is a WordPress submit —as all revisions are cases of the posts — so we have to fetch the information by preview’s ID.
And now, we will use the Preview Mode. Let’s set the preview’s ID and headers within the preview information utilizing setPreviewData. Sadly, its measurement is proscribed to 2KB (it’s principally a cookie, however its measurement is being restricted by the Subsequent.js itself), so we received’t be capable to go the whole preview’s information there.
Lastly, let’s redirect to the web page/submit view to the place we’ll use beforehand set information.
Put up view
Now, within the submit view, we’ve to regulate the getStaticProps perform. When the preview information is ready it’s being out there in context. Let’s take a look on the up to date perform.
What’s modified? The primary if
What in regards to the web page view? Likewise, an identical if clause must be added. To maintain issues brief, we received’t elaborate on that. Take a look on the POC code your self ?
What stays to be performed? We should always be sure that WordPress will level our editors to the preview API endpoint slightly than to the default preview WordPress web page.
The Headnext WordPress theme
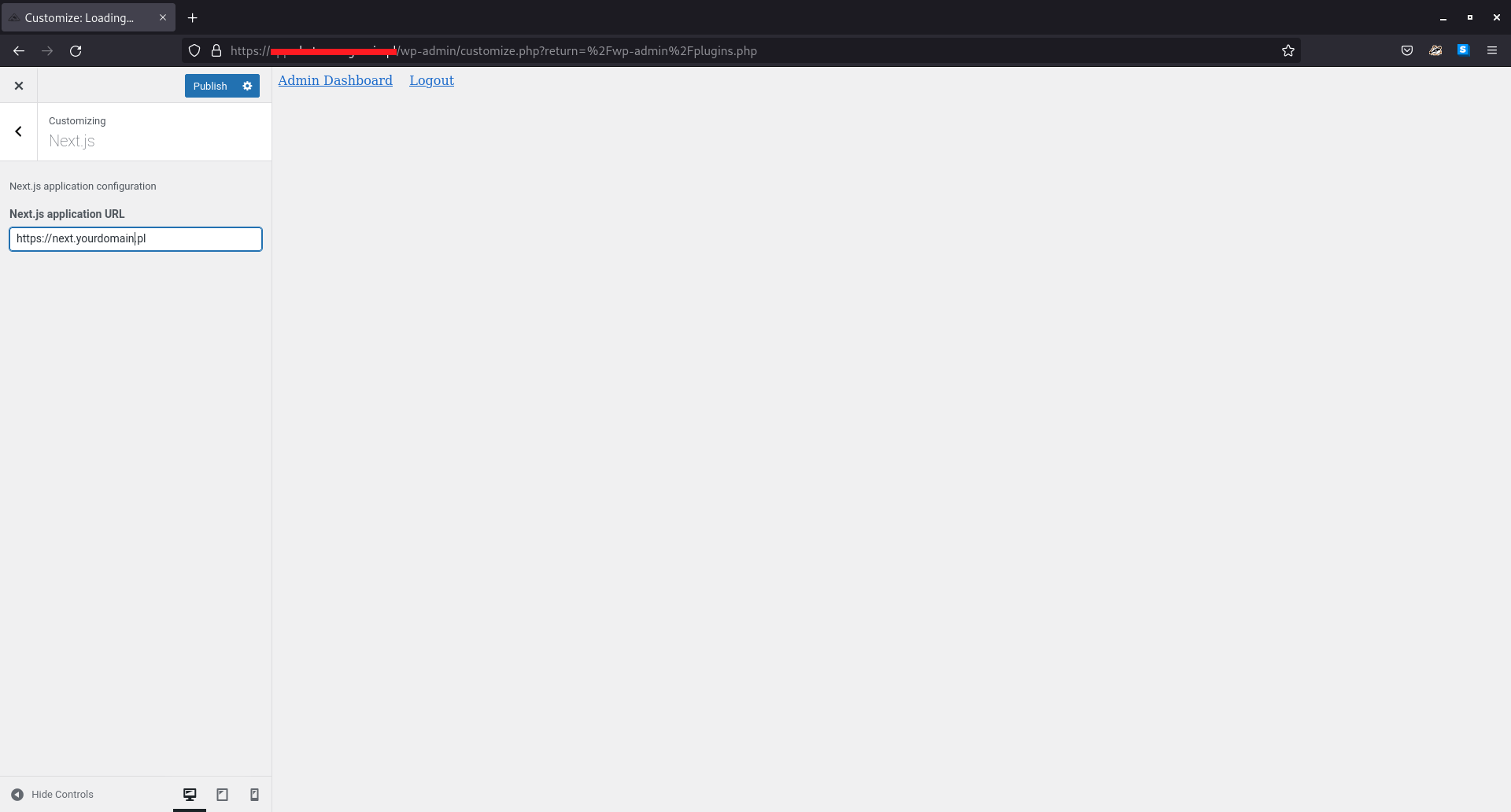
The Headnext theme is a primary headless WordPress theme, permitting customers to switch the default URL of the WordPress preview. Moreover, it doesn’t include any pointless code and shows solely a login hyperlink on the theme’s index web page – nothing extra is required because the Subsequent.js utility will deal with the frontend stuff.



Frankly, the likelihood to switch the URL of the WordPress preview web page may (and doubtless ought to) be extracted to the plugin to permit setting the WordPress preview URL in a generic method as a substitute of being hardcoded (now it solely permits to customise the Subsequent.js utility area). For the aim of the proof of idea, that can do.
From the code, we will see that the consumer clicking the Preview button throughout pattern submit version shall be redirected to https://area.com/api/submit/1/preview?nonce=b192fc4204whereas the pattern web page preview URL will appear to be this: https://area.com/api/web page/2/preview?nonce=796c7766b1
Cleansing up
To be sincere, we’re not performed but. The preview information will persist because it’s the cookie. We've got to wash it up ourselves. Let’s create a brand new API route within the src/pages/api/exit-preview/index.ts file.
We should always name this API endpoint each time we show a preview. Let’s create a React hook for that.
We should always use the hook in each element which will enable us to show preview information. Let’s see the way it’s getting used within the submit view element.
We’ve dealt with displaying previews each for the frontend and for the CMS layer. This could work like a appeal!
However sure, it’s nonetheless a proof of idea. There are a number of issues that must be performed to think about this production-ready. The record beneath may most likely be much more exhaustive. So, what must be performed?
- Styling within the WordPress Gutenberg editor. Our customers ought to have an concept of how their content material will appear to be with out the need to make use of a preview button (a brand new
theme.jsoncharacteristic could also be used or you might use conventional CSS styling), - Introducing a number of tweaks in WordPress to interchange all its redirections to its frontend layer. our theme ought to reroute it to the Subsequent.js utility as a substitute (because it redirects within the case of preview),
- Styling within the Subsequent.js utility. It ought to deal with a minimum of a primary set of (not so) new WordPress Gutenberg editor parts,
- Implementing picture optimization within the Subsequent.js utility utilizing Subsequent.js’ picture element,
- Each pictures and WordPress Gutenberg editor parts could require heavy use of
html-react-parser, - If search engine optimisation is a matter (and it most likely is that if we contemplate the Subsequent.js framework) you might need to use Yoast search engine optimisation and WPGraphQL Yoast search engine optimisation Addon plugins.

























