From the very starting of our journey with GraphQL, we have been impressed by how nice its group is. The quantity of content material, libraries and nice instruments generated by GraphQL customers amazed us from the very begin. The extra time we spent working with GraphQL the extra issues we noticed that could possibly be improved to make working with it simpler and higher. We additionally knew that we wished to present one thing again to its great group.
The origins
Three years in the past we have been engaged on fairly a schema with a variety of sophisticated relationships, then a thought occurred to us:
“It could be good to have the ability to visualize it effectively sufficient to know all of the connections.”
Sure there have been a number of options available on the market that may allow us to try this, however hey everybody is aware of the way it works. The query all the time arises, why not do it in a different way, higher, and most significantly in our personal approach. A number of days after saying:
“OK, lets do it”
got here
“What if we may construct a GraphQL scheme out of visible blocks?”
and that is how it began. We begun with the PoC model, which included simply these two functionalities, specifically:
- GraphQL schema visualization,
- the power to construct it utilizing viusal parts.

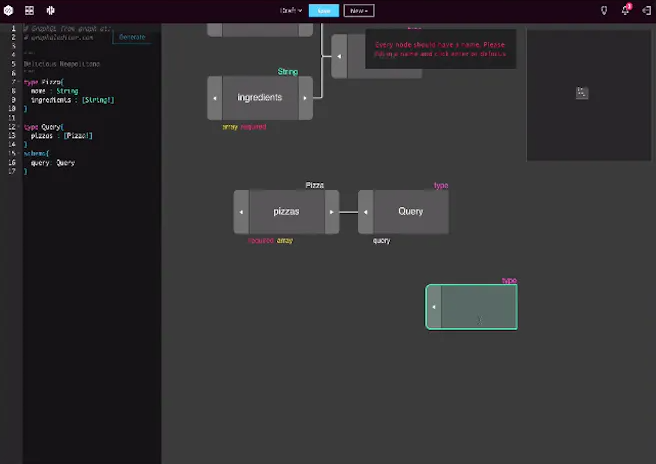
| The very first model of GraphQL Editor from 2018 |
Our mission has been very warmly obtained by the GraphQL group which resulted in shortly amassing 3 000 stars on GitHub. Customers weren’t solely completely happy to make use of these two easy options but in addition began suggesting some cool new ones. Customers weren’t solely completely happy to make use of these two easy options but in addition began suggesting some cool options.
What’s new in GraphQL Editor 5.0
Once we began we had a roadmap in thoughts which we tried to stay to, as a lot because it was doable. However with all the extra suggestions we additionally saved including options urged by the group, which after greater than 2 years has led us to the purpose we’re at now, specifically the discharge of GraphQL Editor 5.0.

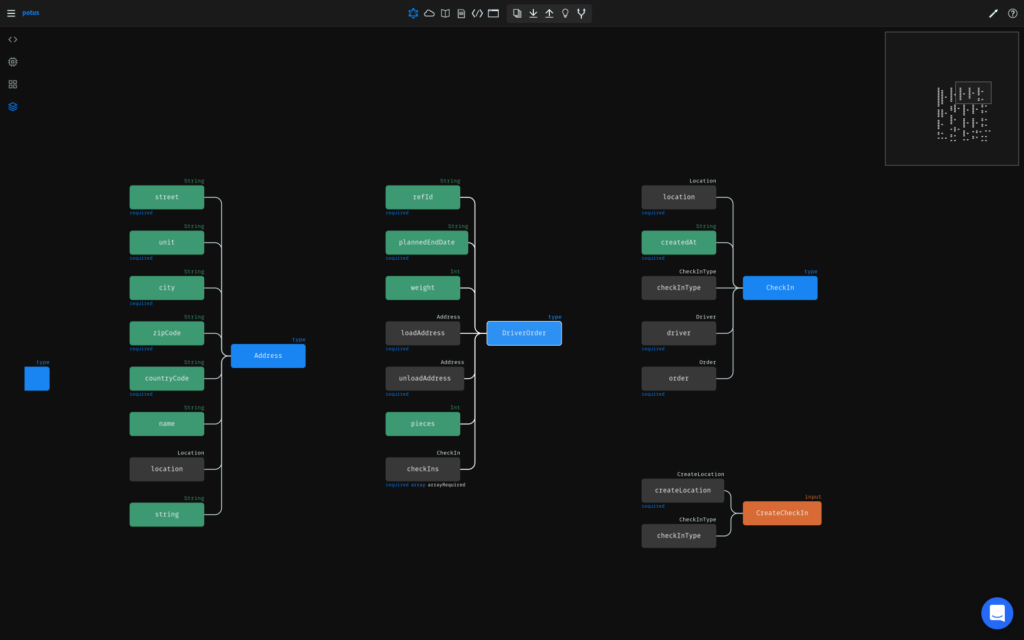
| Many graph enhancements & numerous view modes |
So as soon as once more we wish to thank all our customers for his or her useful suggestions, together with people who have been essential, all of it actually helped us enhance. So with out additional ado, let’s get into the brand new options.
Microservices
It is probably the most thrilling in addition to probably the most requested function. What’s much more satisfying about it lastly being launched, is that, we have been making an attempt to determine methods to sort out this one for the reason that first launch of GraphgQL Editor. GraphQL Microservices enable customers immediately deploy their GraphQL backend prototypes utilizing JavaScript or TypeScript. What’s price mentioning is microservices is powered by our open-source library known as Stucco.
Stucco is a backend engine for our microservices. Its fundamental purpose is to maintain you in command of your infrastructure choices. No threat of vendor lock-in, no worries. With Stucco you should utilize TypeScript, JavaScript or Golang to create GraphQL backends & deploy them simply utilizing:
- GraphQL Editor Shared employee
- Native surroundings
- Docker
- Kubernetes
You may deploy microservices immediately from our built-in Stay Editor (much like these you could know from Git-based platforms), however the really helpful approach is to do it utilizing graphql-editor-cli. Though microservices are nice for testing and growth functions, we don’t suggest utilizing them on manufacturing as they run on very small machines with price restrict of 200 requests per minute & 1 000 000 requests per 30 days. Moreover this function could be very a lot work-in-progress and is being launched largely as a result of we want dwell testers to iterate on it and enhance it.

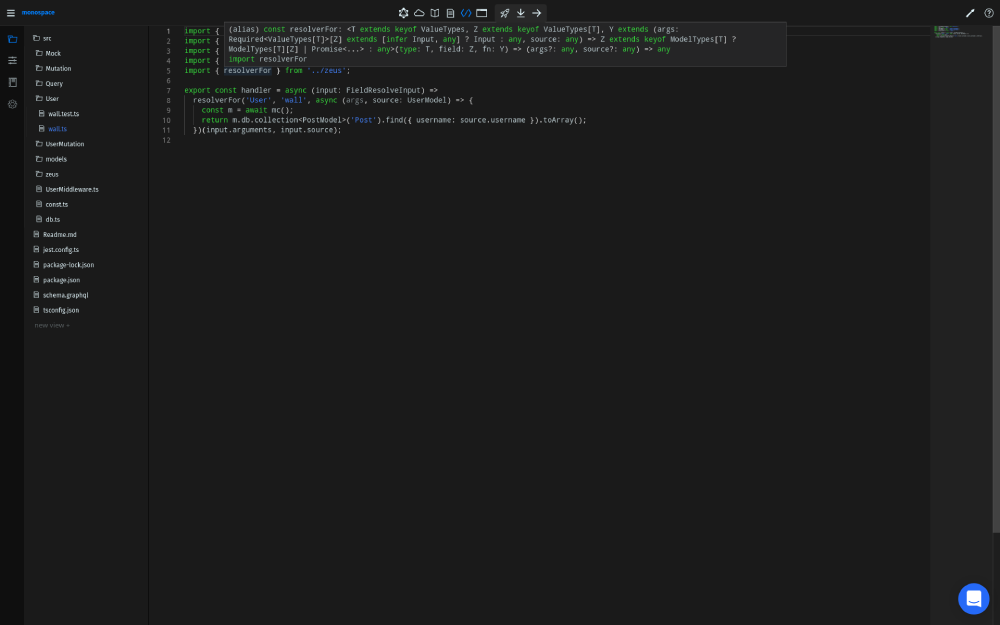
| With Microservices you possibly can deploy NodeJS GraphQL backends utilizing JavaScript or TypeScript |
JAMStack Engine
Though JAMStack was launched a pair variations again, on this one it obtained a big replace. We’ve added TypeScript and the preferred JS library for constructing consumer interfaces help – ReactJS. Amongst different notable options yow will discover:
- higher ES modules help – j simply give our Stay Service a CDN URL & it can fetch all sorts out of your server and likewise search for typings,
- relative ES modules imports – now you possibly can have consumer relative ES module imports inside our on-line code editor,
- deployment – built-in static web page deployment function to simply exhibit your work to your crew or a wider viewers.

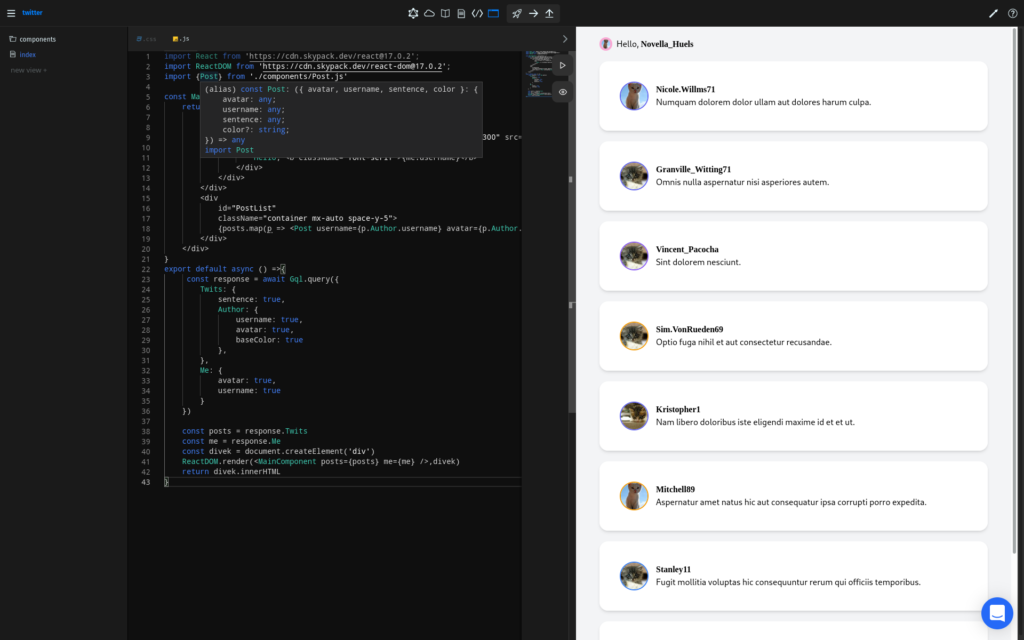
| JAMStack with ReactJS, TS help & simple static deployment |
GraphQL Cloud
We wish GraphQL Editor to grow to be a self-sufficient IDE for GraphQL primarily based mission growth. Following this purpose we’re including increasingly more “obligations” for our instruments. Now you possibly can:
- create your personal queries with ease,
- preview simply utilizing built-in GraphiQL,
- save & entry your work anytime you want from any system.
We’ve additionally added a proxy to help each GraphQL URL & CORS points which ceaselessly seem throughout growth.

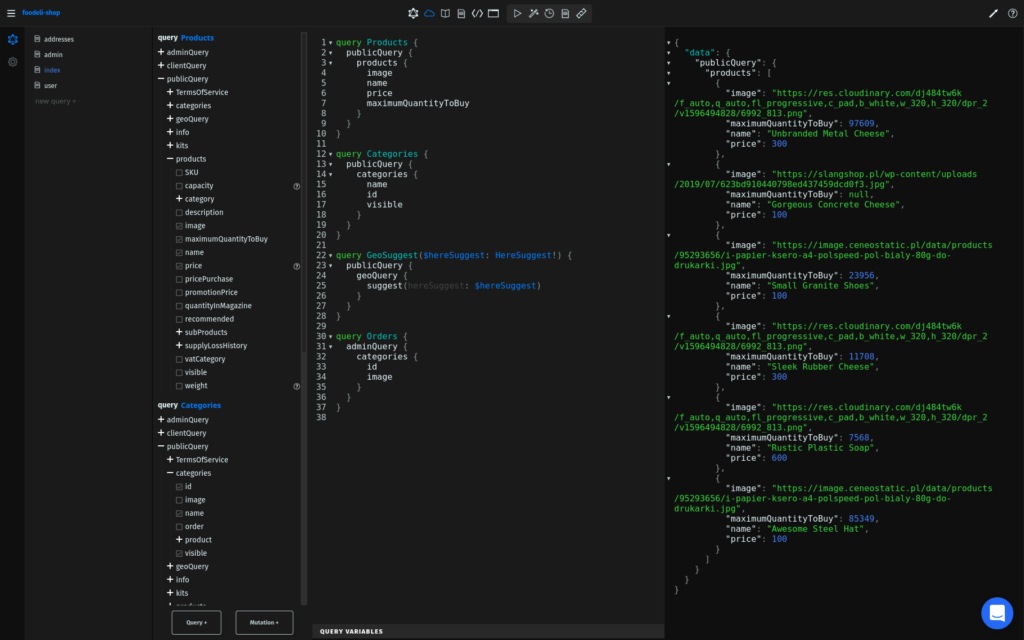
| GraphQL Cloud affords GraphiQL-like queries preview, configurable mock backend & CORS help |
Final however not least
Except for core options we’ve got additionally been engaged on some high quality of life enhancements like:
- Graph enhancements – the graph module has been considerably improved:
- node & fields creation is now a lot sooner because of keyboard help,
- relation view contains all scalar fields,
- chosen node state persists between view,
- code editor view will be toggled anytime now,
- Highlight menu (CTRL/CMD + Okay) – highlight menu added for simpler navigation,
- Shade Themes – we’ve got added 4 new colour themes,
- Studying heart – to any extent further each begin, you’ll be welcomed with latest initiatives and a studying heart to degree up your editor abilities,
in addition to tons of bug fixes & minor UI enhancements.

| Improved graph with extra view modes |
In order that’s principally what we have been engaged on for the final 12 months. I have to say it feels nice to have the ability to lastly share all these new options with broaded viewers (thanks David!). In case your are utilizing GraphQL already I’d love to listen to your suggestions, if not I hope GraphQL Editor would make working with it much more environment friendly as:
If when you begin down the GraphQL path, eternally will it dominate your future.

About Tomek Poniatowicz
Digital explorer & GraphQL fanatic. Enjoying Magic the Gathering & baking do-it-yourself pizza in between weblog posts.
graphqleditor.comTomPoniatPosts
Source link

























