Within the third a part of our debugging sequence, we’re revealing how The Software program Homes’ NodeJS crew runs unit and integration checks with Jest. Seize the repo, deploy it in your setting, and be taught the approach for Visible Studio Code that catches hard-to-spot bugs.
Hello there! Right here’s the final tutorial in our sequence on debugging, the place you’ll learn to debug integration checks written with using the Jest framework.
Remember to compensate for earlier entries, too. Partly one, we discovered how one can debug a JavaScript mission and how one can transfer across the code.
The second half taught us to debug code written in Typescript.
Have a testing framework prepared earlier than you want it
Bug testing can put you in a purple and blue button scenario.
When your code fails, you may undergo the appliance’s movement within the debugger by hand. That steals your life’s valuable time since you might need to finish a kind with 20 steps that want enter with each attempt. That’s urgent the purple button.

However there’s a better option to dwell in the event you select the blue button of aid — as described under, not above.
Comply with the follow of writing checks earlier than you write the enterprise logic. You enter the information as soon as and sit again with the choice of working a take a look at ready as soon as hundred occasions.
Think about the instance. You must write code that at all times returns “Flawless victory”. First, you write the checks to run the code, get a response, and confirm if it’s equal to “Flawless victory”.
Clearly, earlier than you write the enterprise logic, the take a look at will go purple. However with the enterprise logic executed later, the road with the phrase will get a cross ? if it stays the identical.
Sooner or later, if any developer modifications it to “Pineapple Pen”, your take a look at will let you understand when to ship in a strike crew.
It’s your fortunate day – keep on to see the way it’s executed.
Changelog: the take a look at recordsdata you want
1. Adjustments to the docker-compose.yml file
- Added a separate container to maintain our take a look at database in
2. Adjustments to the TypeORM config file
- Added details about the take a look at database to the config file
3. Added 7 libraries to devDependencies that can assist us take a look at our utility
4. Added a config file for launching JEST
5. Added a __tests__ folder to retailer checks in
What’s taking place with our take a look at file?
We’re now going by way of a take a look at I ready that verifies if a guide itemizing operate works as supposed.
Take a look at the content material of books.take a look at.ts first, after which observe the line-by-line clarification under.
- To begin, import knowledge wanted for this code
- Declare an app variable that you just’ll later set for example of the appliance for sending requests to
beforeAllruns a operate earlier than any checks within the file get launched. In our case, the code connects to a database, initiates the information there, and creates an utility for testingafterAllruns a operate after the checks within the file are accomplished. In our case, the code closes the database connection- Later within the file, there’s a definition of our take a look at, which shoots to one of many app’s end-points to confirm the response
- Run the container with the take a look at base first, then run the take a look at
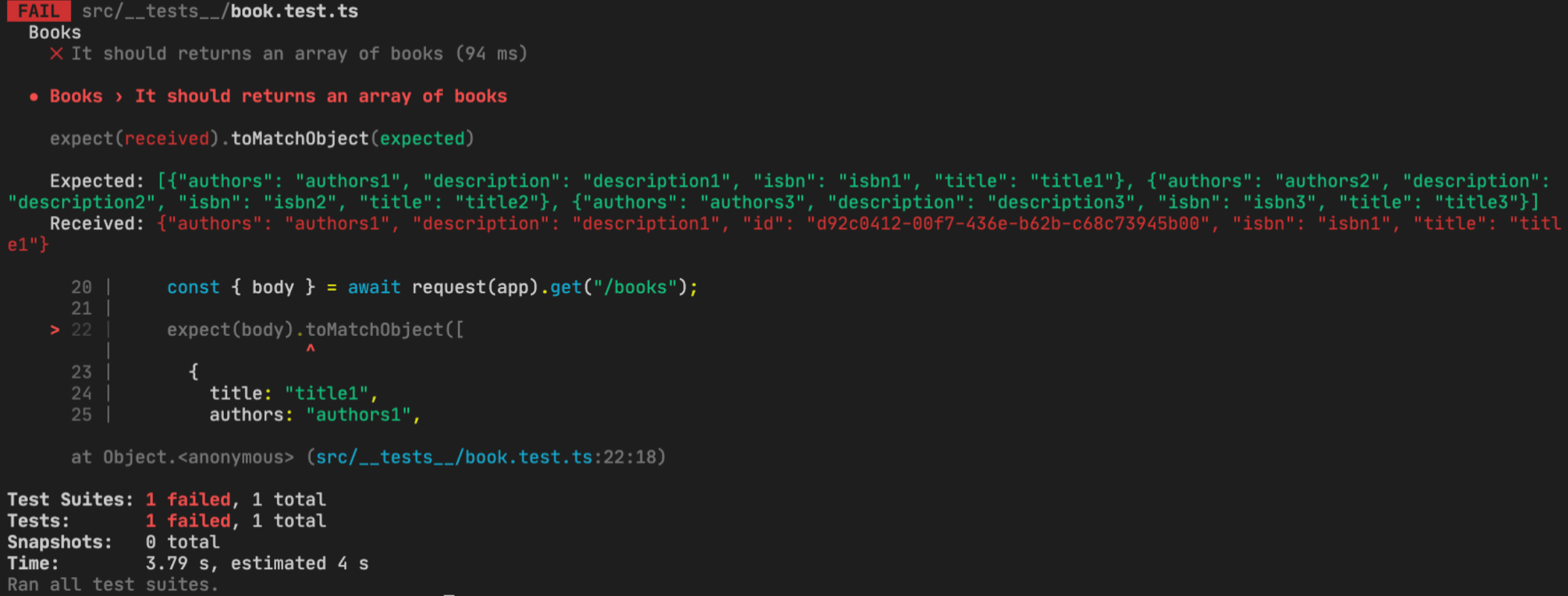
7. Time to get the output
There’s a bug within the code that the take a look at caught.

Launching checks in code debugger mode
Going again to Visible Studio Code now. To debug checks, add a brand new configuration to the launch.json file. Jest documentation involves the rescue, explaining what it ought to embrace ??
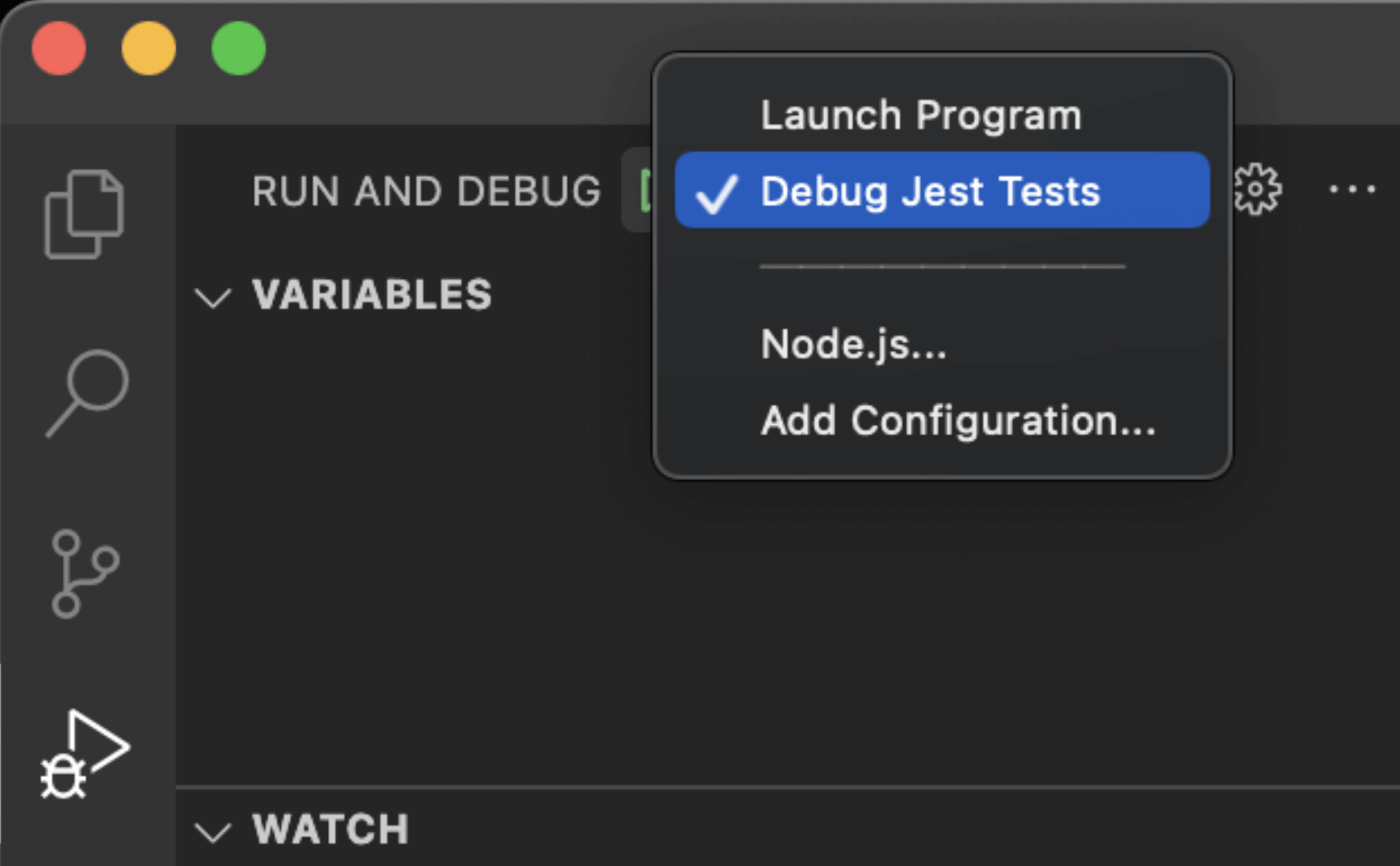
Hop to the Run & Debug aspect menu and choose the configuration you ready.

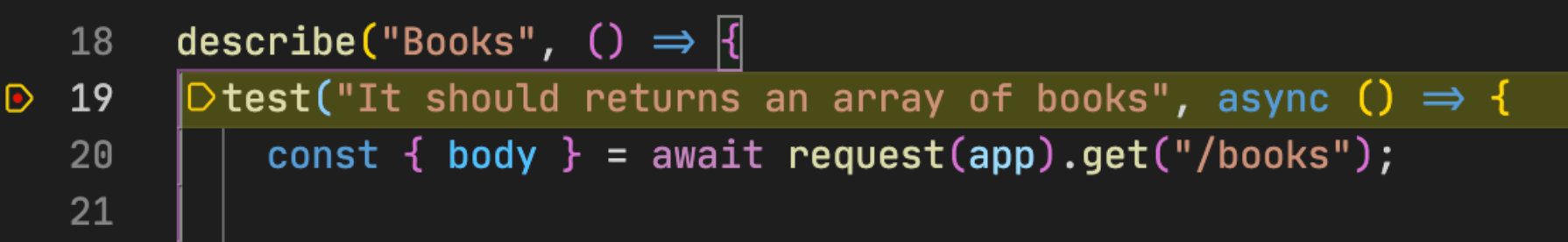
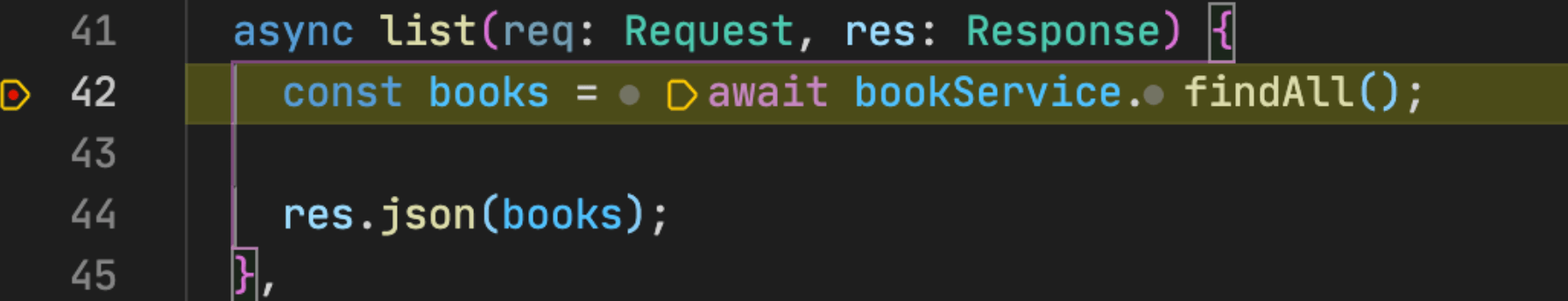
Now, add breakpoints in locations you wish to overview. I added one for line 19 in guide.take a look at.ts and line 42 in book-controller.ts as they run the logic that returns a guide record.
Run the debugger ▶ and watch what takes place within the app.



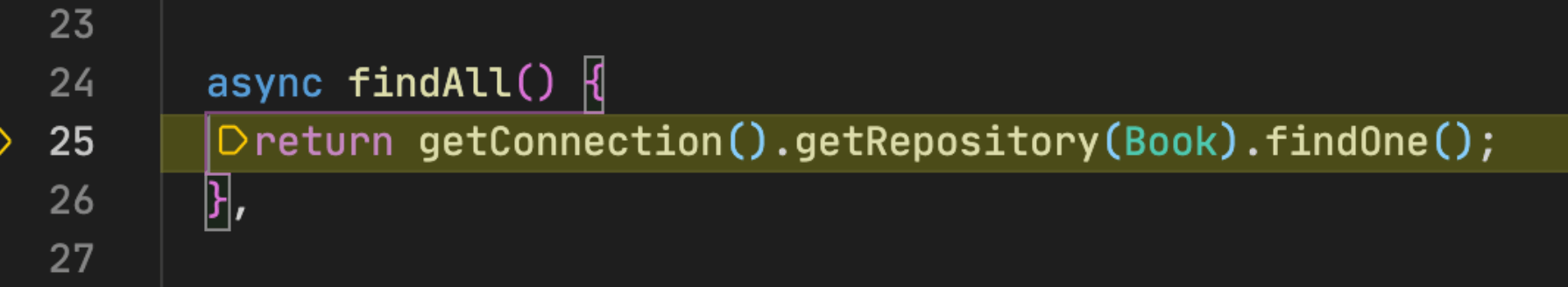
An error pops out in line 25 of book-service.ts. In my sleepiness, I used a operate returning a single entity as a substitute of 1 that returns all of them. Don’t inform anyone. Change findOne() to discover() and run it once more.

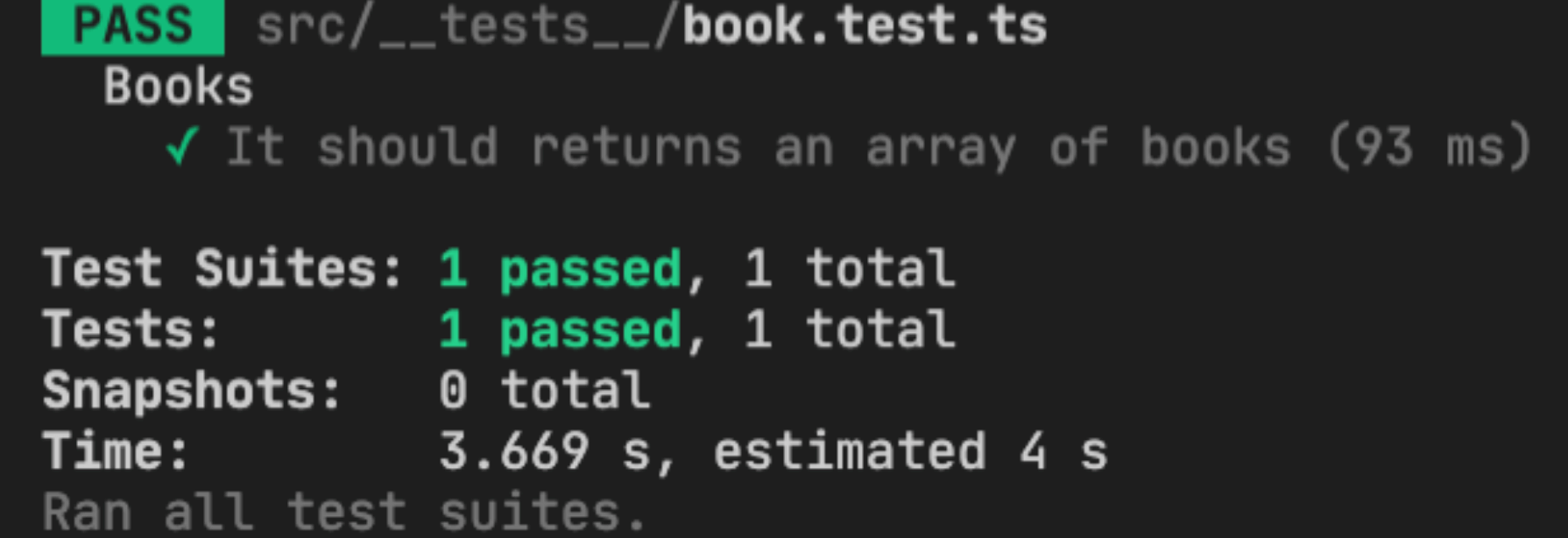
Sure! I’m going again to sleep now as a result of the take a look at handed.
Bear in mind what you write checks for
“Debugging is like being the detective in against the law film the place you might be additionally the assassin.”
Filipe Fortes
Laptop programmer and interplay designer
Writing checks just like the one you noticed in the present day will save your sanity when including new and new utility options. Who wouldn’t like to switch outdated code with no threat of lacking a key difficulty? I like to recommend digging into the clear-cut documentation for Jest as you keep on. Good looking!








![LinkedIn Provides Tips on How to Make Your Employer Brand Stand Out [Infographic]](https://newselfnewlife.com/wp-content/uploads/2021/09/d56d580aa8ddd09e4a2a5938a47592cd-75x75.jpg)
















