Everyone knows the stats. Slower web site efficiency is strongly linked to increased abandon charges and decrease conversions. What chances are you’ll not know is that the principle perpetrator is bloated internet web page payloads, bringing down our in any other case performant internet pages through photographs.
That being mentioned, photographs additionally drive conversions, social sharing, and total customer engagement; which is why their whole utilization continues to develop, whatever the penalties.
Maybe the most important contributor to bloat is treating photographs like they’re static content material. The issue is compounded in a mobile-first future the place a single internet web page could also be considered on a rising number of screens, gadgets, OSes, and browsers.
The answer is to begin implementing picture optimization as a part of your web site growth and upkeep. And, that begins by selecting the optimum technique for you.
Nonetheless, picture optimization can lead to a significant drag in your design and growth course of in addition to add important long-term upkeep. To not point out its influence on useful resource utilization and construct instances. There are lots of strategies you should use to optimize your photographs. Some should not straightforward to realize manually. We are going to overview the effectiveness of 4 methods, rising of their stage of automation and dynamic optimization to particular gadgets.
As a benchmark, we’re making use of Responsive Picture Syntax manually to the location so it responds to a couple breakpoints with no particular picture optimization technique utilized. Subsequent, we have a look at Construct-Time Optimization the place a picture compression software assists in growing picture variants throughout the constructing of the location. The third technique is Run-Time Optimization, the place an automatic software or on-line service applies generic optimization to a picture or might take info from the browser and optimize accordingly. The ultimate technique is to incorporate gadget and browser info (Gadget-Conscious Optimization) to generate and ship optimized photographs.
Fast Abstract

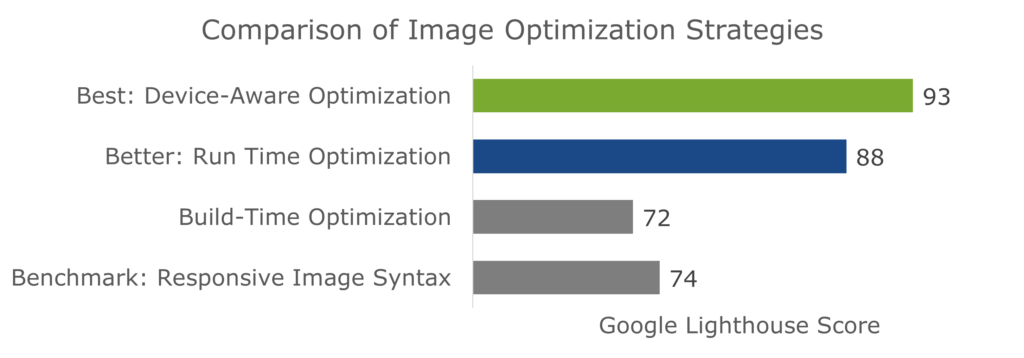
Going with a device-aware picture optimization technique will get you the perfect efficiency outcomes. On this article, we’ll dive into the professionals and cons of implementing these completely different methods as a part of your internet app workflow.
Benchmark: Responsive Picture Syntax
The tip aim of picture optimization is to extend your web site’s efficiency by having sooner loading instances. So, I ran a Google PageSpeed Perception audit on a web page utilizing every of the beneath methods. As a result of it higher highlights the efficiency of particular person methods, and since the long run is trending in direction of mobile-first, we’ll be working audits on cellular pages.
As a benchmark, I ran some assessments on a web page with no particular picture optimization technique aside from utilizing fairly normal responsive photographs syntax.
Responsive syntax works by offering browsers with a choice of the identical picture in numerous sizes, after which letting it decide the perfect one for the present viewport dimension.
To this impact, builders normally use a number of breakpoints to supply photographs for various viewport sizes. For instance, cell phone, pill, and desktop shows.
The elephant within the room is that there are already hundreds of various doable viewports on the market when it comes to dimension and dimension. And that pattern dimension is rising by the day.
The apparent answer appears to be so as to add extra breakpoints! Nonetheless, this takes up extra growth time, results in code bloat, and simply appears to be like messy. As an instance, right here is an instance of the default responsive syntax with solely 4 break factors within the srcset:
<img srcset="https://davidwalsh.identify/image-1920.jpg 1920w, https://davidwalsh.identify/image-1280.jpg 1280w, https://davidwalsh.identify/image-640.jpg 640w, https://davidwalsh.identify/image-480.jpg 480w" sizes="(min-width: 36em) 50vw,100vw" src="https://davidwalsh.identify/image-320.jpg" alt="Responsive picture syntax" />
Now, think about this for each single picture…
Importantly, every specified picture variant must bodily exist, taking over time to create in addition to additional cupboard space.
You may as well implement comparable responsiveness utilizing CSS media queries. Utilizing the newer <image> and <supply> components, it is doable to implement some artwork path. Nonetheless, each approaches do not remedy the inherent problem with scalability.
The largest nail within the coffin for relying solely on responsive syntax is that it does not characteristic run-time intelligence on context consciousness. Each time you implement it, you are simply making a finest guess on which breakpoints to decide on and which picture sizes to serve. Additionally, there isn’t any assure that the sizes and breakpoints of at this time will make sense tomorrow.. .
Execs:
- Do not should pay for or subscribe to extra software program/companies
- Comparatively straightforward and well-documented normal to implement
Cons:
- Further storage necessities resulting from picture variants
- Code bloat and introduction of extra complexity
- Effort and time required to create variants and implement responsiveness
- Browser assist in addition to browser-specific implementations are a priority
- Does not adapt to completely different contexts, it merely selects the perfect match from out there sizes and codecs.
- Will nonetheless want a separate CDN if seeking to additional improve supply speeds
- Ongoing upkeep to adapt to new gadgets, picture codecs, markets, practices
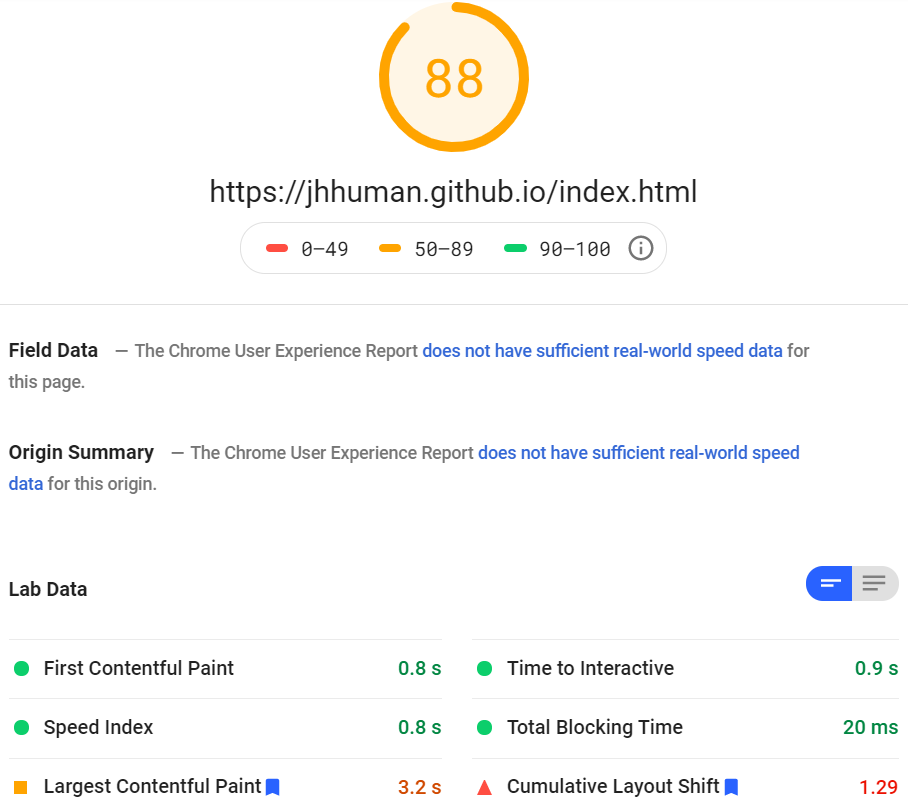
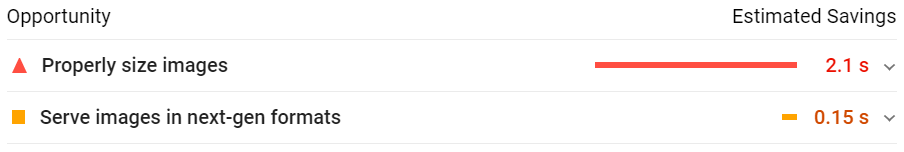
Velocity Outcomes:
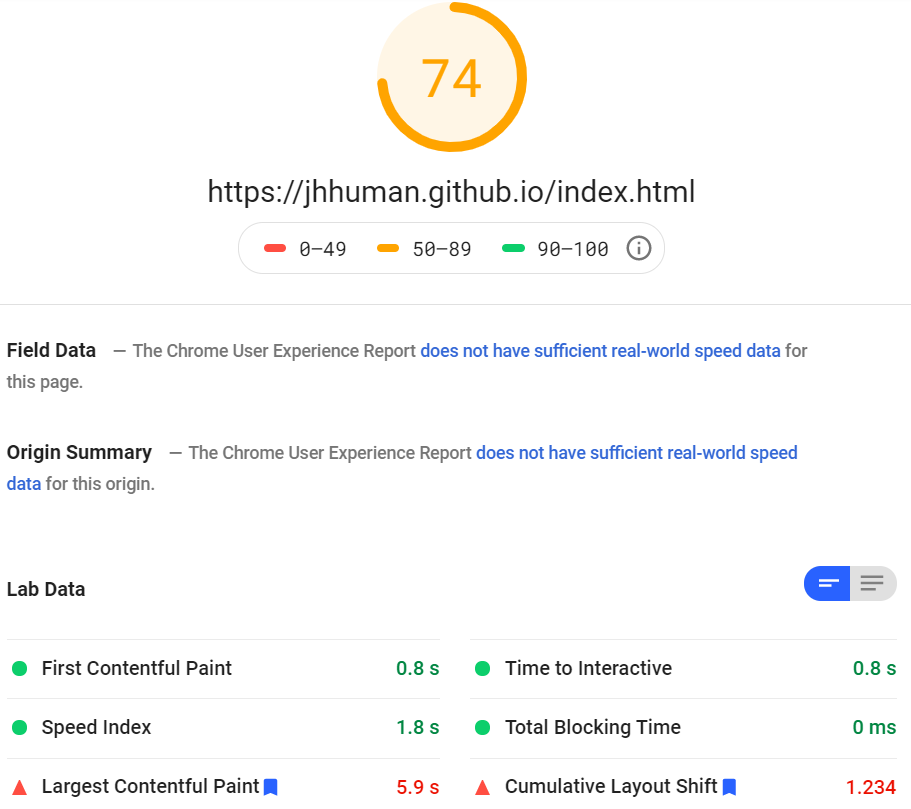
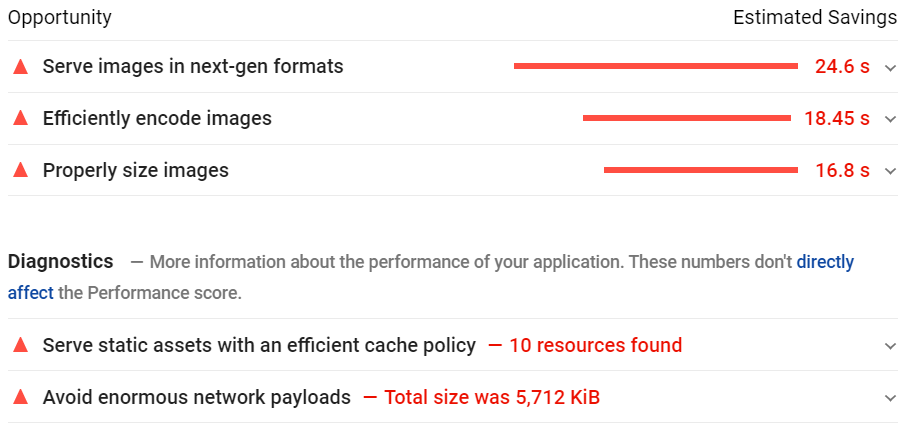
Now, let’s check out the efficiency outcomes utilizing the identical picture content material, however with responsive syntax:

The benchmark did not deal with environment friendly picture codecs or compression and will nonetheless enhance when it got here to optimum resizing:

Now, let’s examine which of those alternatives every technique addresses, and the way they measure up.
Construct-time Optimization
A technique you possibly can lighten the load of getting to create variants is through the use of picture enhancing or compression software program. Kraken, compressor.io, mozjpeg, and squoosh are just a few examples of those instruments.
All you do is add your photographs to the platform and the server processes and optimizes the pictures. You may then obtain the optimized photographs and use them in your mission. Normally, you possibly can set automated or handbook optimization settings. Controls sometimes embrace lossy or lossless compression, resizing, high quality downscaling, and so forth. You may even be capable to bulk request a number of sizes for all picture information to make use of in responsive syntax.
Or, you possibly can go all in and use job managers like Grunt or Gulp to optimize photographs by working jobs at build-time. One of the crucial purposeful and common decisions is utilizing the JavaScript bundle, imagemin.
It may be put in as an npm bundle or used through the CLI. It is a modular answer with completely different plugins for compressing completely different picture codecs, like mozjpeg for JPEG or pngquant for PNG compression. When it comes to the out there picture optimization controls, they’re similar to these of SaaS compression instruments.
That is probably the most development-heavy technique of the bunch. Despite the fact that you possibly can bulk-process photographs with fairly intensive controls, additionally, you will must replace your code from time-to-time to regulate to new developments in picture codecs or web site design.
Execs:
- Picture optimization occurs on one other server and does not influence your personal construct instances
- Picture processing is normally lightning quick, assuming you might have a manageable variety of photographs
- Might be built-in immediately into your growth and deployment workflows
- Some easy-to-use controls to regulate the picture optimization settings
- Loads of free instruments or with comparatively beneficiant free plans
Cons:
- It’s essential use responsive syntax for picture variants (with many of the identical cons)
- There may be nonetheless no run-time or context-aware optimization
- You continue to want an extra CDN for sooner picture supply (though you’ll save on CDN utilization)
- Vital upfront funding in developer effort and time if you wish to make the most of API and integration capabilities
- Must reprocess all of your photographs each time you need to create new variants
- Picture variants must bodily exist and be saved someplace
Velocity Outcomes:
Let’s take a look at the outcomes of utilizing build-time optimization with responsive syntax:

Whereas higher than no technique, the scores remained nearly unchanged from simply implementing responsive syntax with no particular optimization technique, generally even scoring worse. Correctly resizing photographs in addition to utilizing next-gen codecs have been nonetheless issues flagged by Google.

Nonetheless, the excellent news is that the full picture payload dropped to 1.4 MB which is about 80% lower than no technique and 50% lower than pure responsive syntax.
Run-time Optimization
At any time when a tool accesses an internet site web page, the server performs an evaluation of the request header it receives from the browser. This HTTP message accommodates sure details about the accessing context and most popular codecs.
For instance, the settle for header on a Chrome browser appears to be like like this:
picture/avif,picture/webp,picture/apng,picture/*,*/*;q=0.8
With the just lately added consumer hints, much more fine-tuned content material negotiation was made doable with the extra headers, such because the DPR and Viewport-Width.
Utilizing this information, run-time optimizers could make sure selections on the right way to compress and format photographs. Nonetheless, you’ll nonetheless must implement some form of handbook breakpoint-based logic for responsive resizing.
A few of the extra common SaaS choices are Cloudinary and imgix. These platforms normally have an automated optimization opt-in the place the picture server/proxy will determine how finest to optimize the content material. Or, you possibly can specify transformations your self with the API (normally, utilizing easy URL parameters).
As a part of the service, you may additionally sometimes profit from a CDN particularly for accelerating picture content material supply. And, within the case of Cloudinary, it might include DAM (digital asset administration) capabilities as nicely.
Earlier than you get too excited, there isn’t any direct gadget detection. For instance, whereas the HTTP headers, together with a possible consumer agent consumer trace sooner or later, may let you know your content material is being accessed from the Chrome browser on an Android gadget, it will not be capable to let you know whether or not it is a Samsung Galaxy S20 or a One+ 8 Professional. You will see why that leaves loads of alternatives untouched beneath.
Photos are additionally saved on the platform’s servers, and never by yourself assets. Nonetheless, you normally have a hard and fast month-to-month quota of cupboard space with variants counting in direction of that quota.
Execs:
- Little or no effort required to optimize photographs as a part of your workflow
- More than likely contains an CDN service to speed up supply
- Could include different capabilities, similar to a DAM or superior picture enhancing
- Computerized or handbook picture optimization through URL-based directives
- Takes over storage of picture variants, releasing up native/cloud-based storage
- Nearly no ongoing upkeep or readjustment wanted
- Bigger payload reductions than responsive syntax or picture compression instruments
Cons:
- Normally requires an expensive month-to-month subscription since you are paying for extra than simply picture optimization
- Should replace picture tags to serve photographs from picture service
- Responsive syntax nonetheless required for automated resizing
- Probably slower on first requests as a result of the service must fetch the picture from the origin after which optimize it on a whole cache miss.
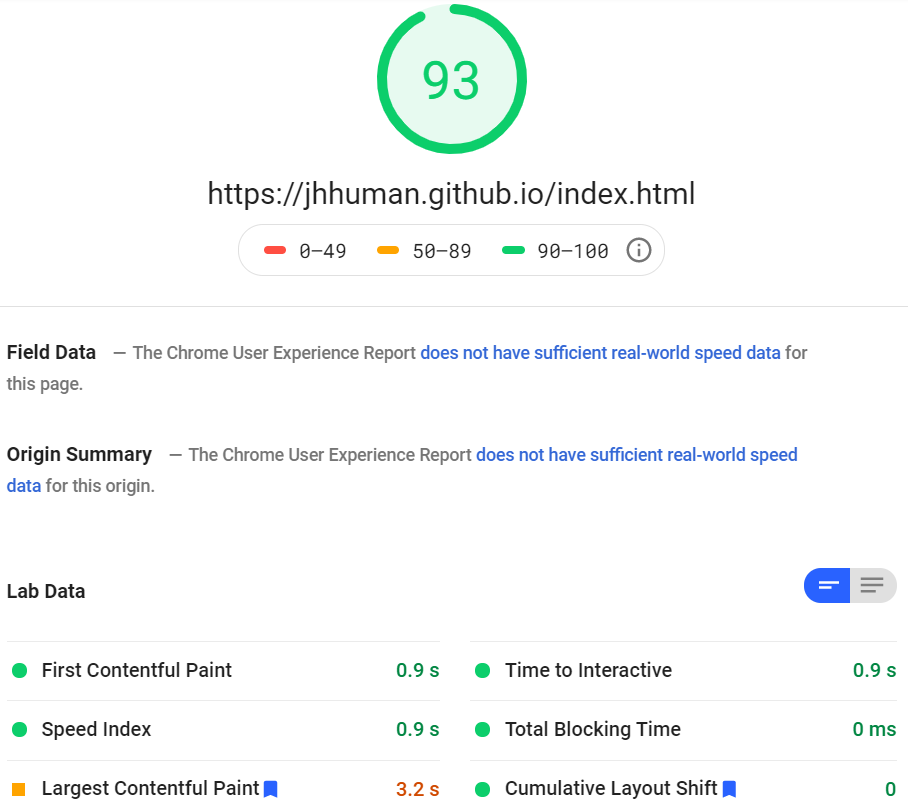
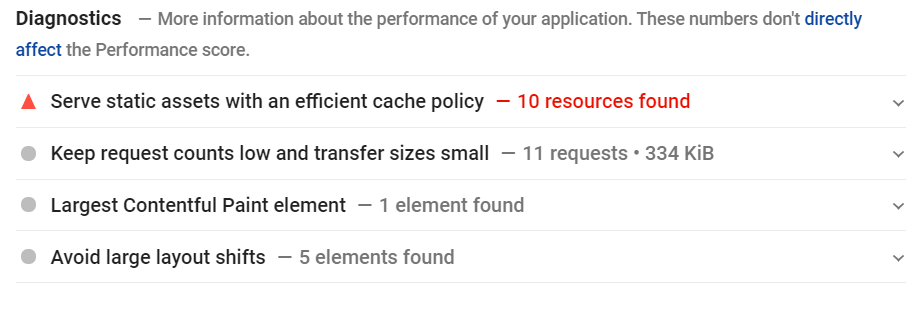
Velocity Outcomes:
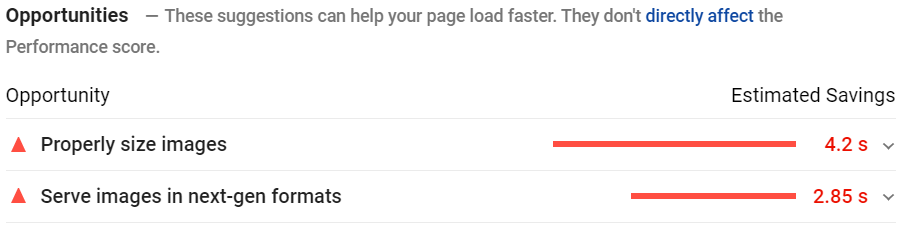
Listed below are our run-time optimization outcomes utilizing Cloudinary with responsive syntax:

So, issues are wanting significantly better with the inclusion of automated on-the-fly compression and formatting. Nonetheless, we might nonetheless do with some finer picture resizing:

Our whole payload additionally considerably decreased to 897 kB, or by round 88%.
Gadget-Conscious Optimization
Just like the earlier run-time instruments, this method consists of a picture server that makes use of request headers to implement automated content material negotiation for dynamic, context-aware optimization. For instance, the browser might announce assist for AVIF by the Settle for HTTP request header. Then the picture service would think about serving an AVIF picture. Nonetheless, it goes one step additional.
One particular instance is ImageEngine which makes use of WURFL gadget detection to glean every kind of data from the accessing context. On prime of the browser and OS, it may well hone in on the precise make and mannequin in addition to in-depth traits of the display, similar to decision, PPI, and extra. It additionally options assist for consumer hints together with the save-data header, one thing not all run-time instruments have.
This permits the image-serving engine to give you far more fine-tuned picture variants with optimum payload-to-quality ratios for any given situation.
These picture engines additionally serve photographs through a world picture CDN to hurry up supply and enhance cache-hit ratios. ImageEngine, particularly, has over 20 international PoPs with device-detection capabilities constructed into every of those edge servers.
This method has an enormous benefit in mobile-dominant web markets. As a result of there are such a lot of several types of gadgets with completely different underlying applied sciences and display properties, you may get much more mileage out of a device-aware CDN than only a run-of-the-mill run-time software.
Nonetheless, these are normally far more specialised companies that concentrate on squeezing each drop of juice out of your picture optimization efforts. For that motive, they normally do not include auxiliary capabilities, similar to digital asset administration.
This technique additionally has nearly no growth footprint. As soon as you’ve got up to date your img tag src attributes to serve photographs out of your optimization server, there’s nothing left to do. On an ongoing foundation, the supplier will replace picture optimization methods for optimum outcomes in response to new developments (e.g. the brand new AVIF file format).
Execs:
- Minimal developer effort wanted to implement or keep
- Can successfully set-it-and-forget-it when utilizing automated optimization settings
- Computerized or handbook picture optimization through URL-based directives
- Largest doable picture payload financial savings whereas sustaining most aesthetic high quality
- Extremely straightforward to implement and the answer may be stay in a matter of minutes
- Normally gives the perfect worth bandwidth-to-price providing
- No code bloat, no responsive syntax, and no breakpoints
Cons:
- Should replace picture tags to serve photographs from picture service. Nonetheless this can be a easy one time effort.
- Requires a month-to-month subscription
- Probably slower on first requests as a result of the service must fetch the picture from the origin after which optimize it on a whole cache miss.
Velocity Outcomes:
OK, so right here is the ultimate set of outcomes, utilizing device-aware run-time optimization.

There have been no extra alternatives flagged by Google PageSpeed Insights, which is why a screengrab wasn’t included right here. Most metrics improved drastically. We additionally robotically use next-gen codecs, together with AVIF, with optimum compression in response to the accessing context. Moreover, photographs are robotically resized and scaled for numerous display sizes.
In whole, our picture payloads have been decreased by round 95%:

Conclusion
As you possibly can see, all methods have their execs and cons. There is not any query that run-time (and particularly) device-aware picture optimization companies have the sting as a result of they depend on some real-time intelligence and complicated engines to optimally serve photographs.
These companies will provide help to hold your growth workflow lean with minimal upfront and ongoing funding to generate, keep, and retailer picture variants. To not point out retaining your code clear because of avoiding messy and unscalable responsive syntax. It is also the extra futureproof route as your image-serving engines will robotically regulate to optimally serve photographs in response to new developments and markets.
There’s additionally no want to fret about shedding management over how your photographs are remodeled, as you possibly can normally apply sure transformations utilizing APIs or easy URL parameters.
That being mentioned, you will have a funds for them, though appropriate plans for people and SMBs do not sometimes break the financial institution.
Source link

























