Let’s discuss probably the most helpful technical web optimization efficiency instruments that can be utilized to check net pages. It’s automated, and measures efficiency, accessibility, and web optimization. What’s extra, it’s open-source and free to make use of – and can be utilized to check progressive net functions, which is what I’d like to focus on on this article. Let’s run by means of a Lighthouse rating success guidelines collectively. However first, slightly data:
Internet apps’ web optimization efficiency grew to become one of many hottest matters throughout the previous few years. We as builders usually overlook about it till it’s too late. It’s usually brought on by strict deadlines, lack of know-how, or simply laziness.
In the present day, efficiency is a lot extra than simply the time it takes to render an app. Dangerous efficiency results in poor UX and worse web optimization positioning – a domino impact of unhealthy outcomes that harm your app.
How does velocity have an effect on your app’s efficiency?
Do you know that Google has been taking a look at net velocity by way of rating since 2010?
- In 2010, Google introduced that web page velocity shall be taken under consideration by rating algorithms for searches by customers on desktop gadgets.
- In December 2017 Google switched to the “mobile-first” strategy after which In January 2018 it began to make use of web page velocity as a rating issue for cellular searches.
- In Could 2020 Google introduced that they are going to be measuring general web page expertise and can use it in its rating algorithms. Web page expertise is predicated on many indicators, together with:
- Core Internet Vitals (loading efficiency, First Enter Delay for interactivity, Cumulative Structure Shift (CLS) for visible stability,
- Cell-Friendliness,
- HTTPS,
- No intrusive interstitials.
Do you know in regards to the large affect app efficiency has on UX and even income? Listed below are some info from the research, “The necessity for cellular velocity”, by Google:
- 53% of cellular web site guests go away a website if it takes greater than 3 seconds to load
- 25% greater viewability was noticed for websites that loaded in 5 seconds as an alternative of 19 seconds
- 3 out of 4 high cellular websites take greater than 10 seconds to load
- 2x extra income was noticed for websites that loaded in 5 seconds as an alternative of 19 seconds
However don’t fear, I’ve ready a guidelines that may aid you enhance the general velocity of your app, enhancing UX, web optimization and income on the similar time. As a result of Lighthouse was made by Google, it makes use of the identical efficiency metrics and helps to enhance your progressive net app in a transparent and intuitive method.
1. Internet Vitals in Lighthouse
Let’s get began with enhancing your Lighthouse efficiency rating. Earlier than we are able to proceed with concrete suggestions and tips, let’s first learn the way Lighthouse understands and calculates the efficiency rating.
Lighthouse is an open-source, automated device for enhancing the standard of net pages. You’ll be able to run it in opposition to any net web page, public or requiring authentication. It has audits for efficiency, accessibility, progressive net apps, web optimization, and extra.
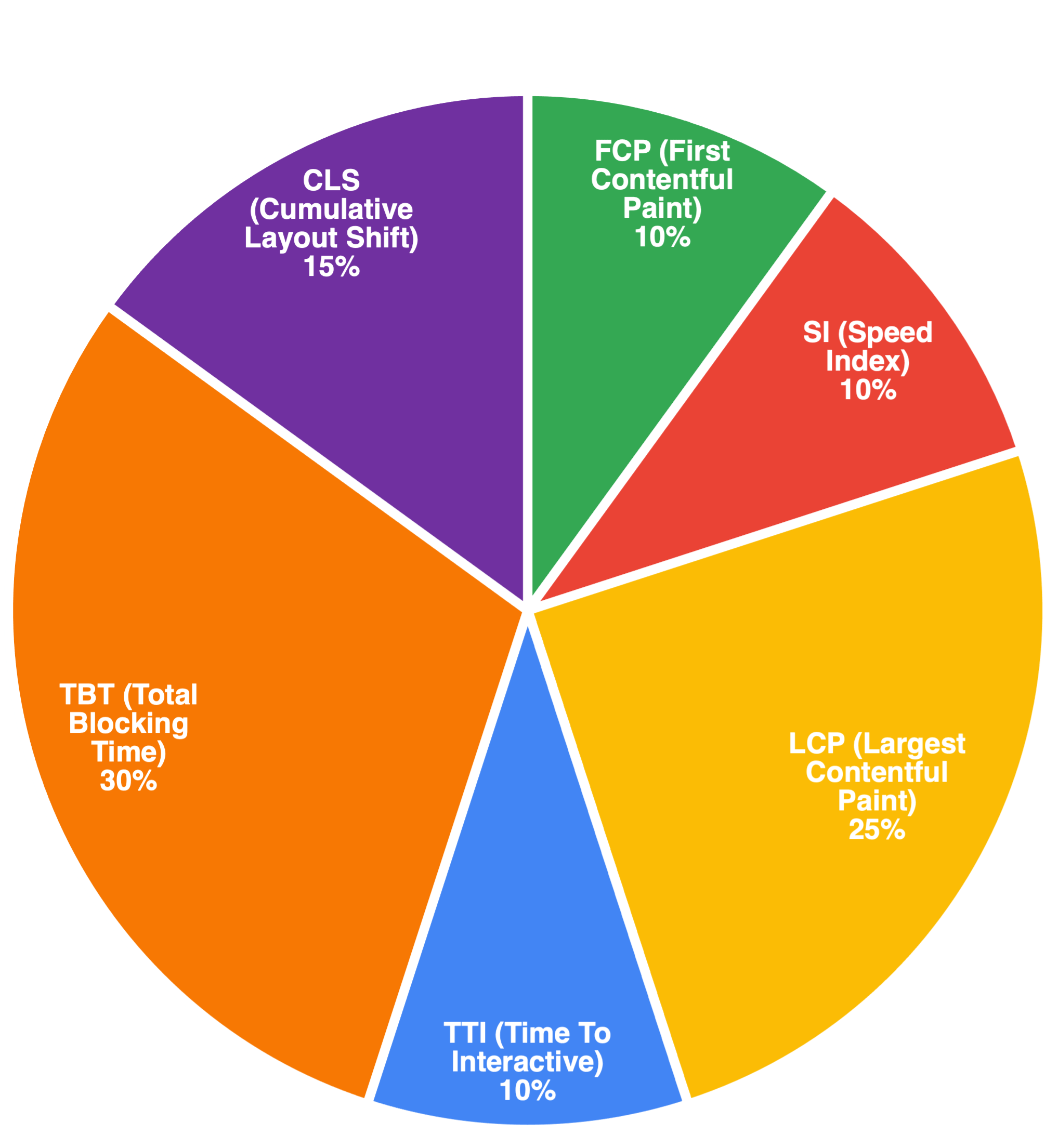
The efficiency part of Lighthouse measures the web page velocity based mostly on 6 Internet Vitals.
Internet Vitals is an initiative by Google to offer unified steerage for high quality indicators which might be important to delivering an important consumer expertise on the net.
Let’s undergo every of them in abstract:

- FCP- First Contentful Paint- measures how a lot time our utility must render the primary parts in DOM in the course of the preliminary go to.
- SI – Velocity Index – measures how briskly our utility fills with content material. Lighthouse creates a filmstrip after which compares the frames with one another.
- LCP – Largest Contentful Paint – measures how lengthy it takes to render the biggest factor in DOM within the preliminary viewport.
- TTI – Time To Interactive – measures when the applying is able to work together with the customers. For Lighthouse it implies that we’ve rendered all of the content material within the preliminary viewport and registered the occasions.
- TBT – Complete Blocking Time – Measures the affect of “lengthy duties” (Duties that take longer than 50ms) in our utility and is the distinction between FCP and TTI. How does it work? Let’s check out this instance:
Our utility accommodates 20 duties:
- 10 duties take 40 msec every
- 10 duties take 60 msec every
TBT solely cares in regards to the 60 msec duties (to be extra exact, the distinction between the 50-msec threshold and the worth itself). So our finish consequence shall be:
AMOUNT x (VALUE – THRESHOLD) = RESULT
10 x (60ms – 50ms) = 100ms
- CLS – Cumulative Structure Shift – the entire surprising shifts in format within the preliminary viewport. Worth is calculated based mostly on the space that the “unstable” factor has moved between frames.
With this data, we are able to lastly proceed to “fixing” our utility Lighthouse rating!
2. Fixing fonts to enhance Lighthouse rating
Why do fonts have an effect on your lighthouse rating? It’s as a result of the best way they’re employed not solely impacts web page velocity (totally different fonts have totally different sizes, and we don’t simply imply how huge they appear!) however can have a deep affect on how viewers see your web page after they don’t load appropriately. Listed below are some issues to be cautious of:
- Self-hosted – Keep away from loading font information from exterior companies which you don’t have management over. At any time when you’ll be able to, you need to both self-host the information to keep away from longer HTTP requests or use CDN internet hosting with caching.
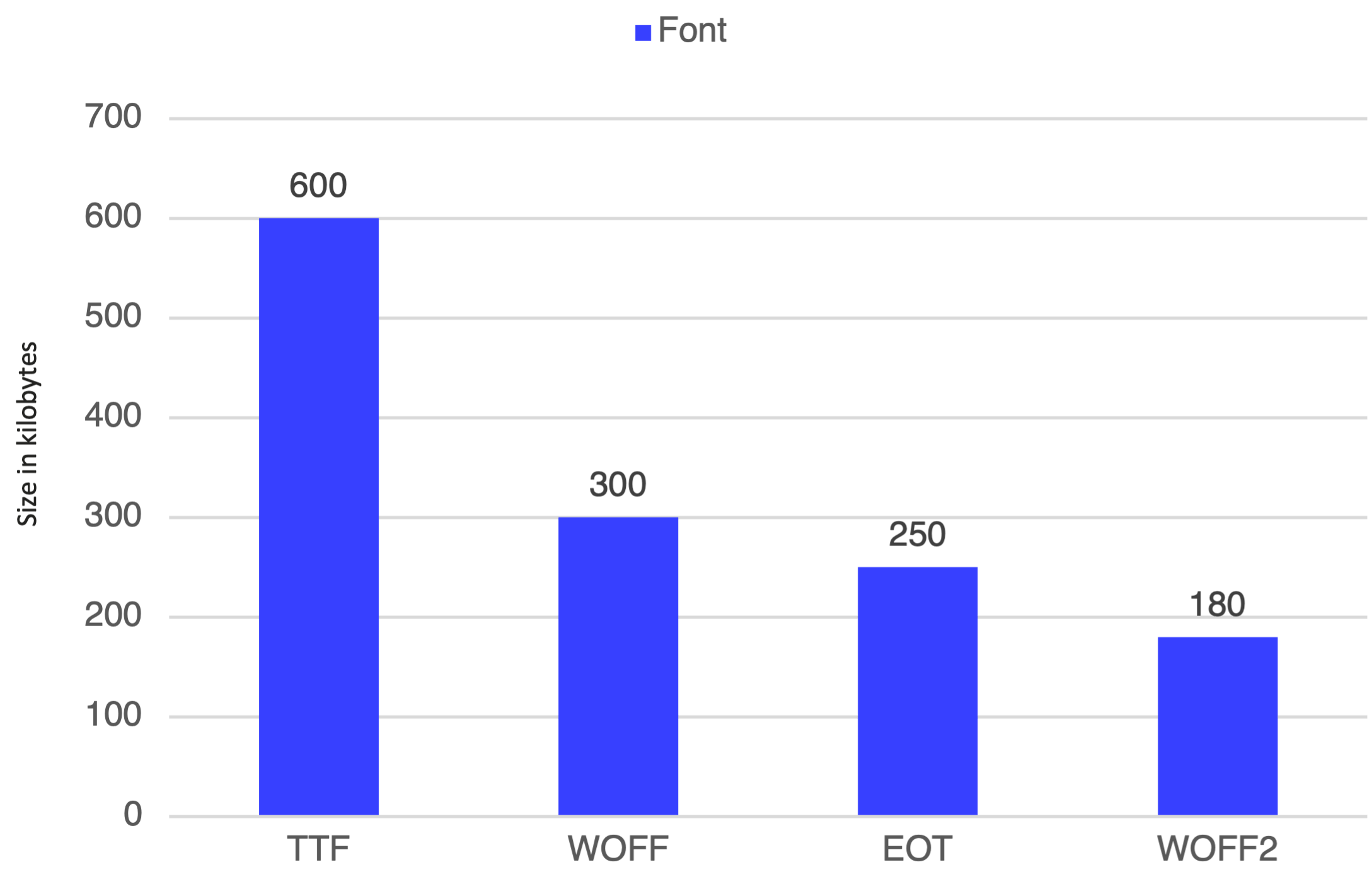
- Font extensions – Font extensions have a large affect on the ultimate dimension of the file. If the font of your selection comes with totally different extension decisions, you need to at all times decide WOFF2, which is the lightest one.

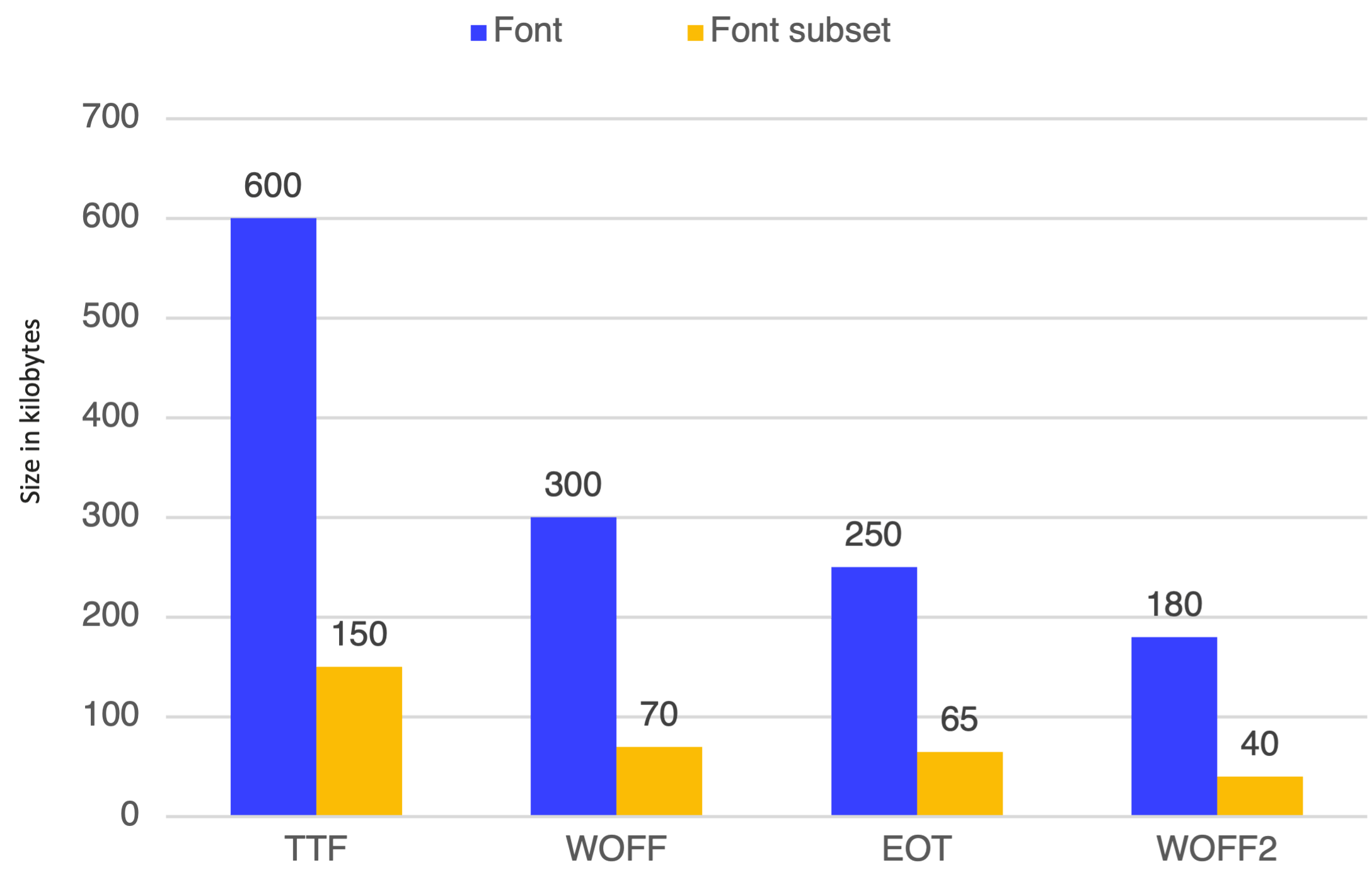
Font subsets – Some fonts have smaller variants referred to as “subsets”. They comprise much less glyphs which additional reduces the dimensions of the file. For instance, some fonts have “Latin” subsets that solely comprise the Latin alphabet letters and characters.

- Variable Fonts – permits a number of variations of a typeface to be included right into a single file, so as an alternative of loading an “X” quantity of various information with totally different variants, we are able to load just one file which is often smaller than all of the information mixed.
Let’s say that we want to use all of the variants of the font (on this instance it’s 9 information). We’ll multiply earlier outcomes by 9, and evaluate its dimension with a single Variable Font file.

3. Scripts
Scripts can have an effect on your efficiency as properly – particularly in the event that they bottleneck in locations they’re not wished or take up treasured loading time. The most effective methods to make them simpler in your efficiency are:
- Asynchronously loading – Quote: “There is no such thing as a third social gathering code that’s extra essential than your utility code”. All the time defer loading third-party scripts with both async or defer to forestall blocking the applying’s primary thread. You too can use subsequent/script which lets you arrange the precedence of the script.
- Useful resource hints – Use useful resource hints correctly to additional lower the time wanted to load the script. You’ll be able to be taught extra about them right here
Tag Managers – Take into account delegating the loading of third-party scripts to tag managers, the place you’ll be able to have higher management over the order of scripts loading and the variety of scripts.
4. Kinds
- CSS over CSS-in-JS options – By way of styling, you would possibly wish to take into account a extra “old school” method of doing issues. As a result of in SSR functions, we don’t wish to overwhelm the principle thread with extra JavaScript. That’s why CSS-in-JS options should not the most effective match for the Subsequent.js utility.
You’ll be able to test this article which compares these two approaches. Moreover, `Subsequent.js` has loads of CSS optimizations built-in already, like class names and types minification, sass assist, configured postcss, so it’s a strategy to go for us.
Font-display – to keep away from FOUT (flash of unstyled textual content) or seeing a clean display you need to at all times management the loading of the font by utilizing font-display property in your font face.
5. Bundles
Analyzing bundles can result in nice findings of the quantity and dimension of our chunks. We are able to usually be taught lots from instruments that just do that.
- Bundle-wizard – This can be a cool different to @subsequent/bundle-analyzer which permits us to examine our utility bundles. For my part, it has 3 huge benefits over the opposite device.
-
- It has a nicer UI to navigate
- It gives protection of the chunks
- It may be run over any deployed utility not solely throughout construct
- Chunks splitting – a great way to lower the bundles’ dimension is splitting them up into smaller items. It’s simpler for our utility to load a number of smaller chunks relatively than a couple of large ones. Happily, webpack does permit us to separate merged chunks. We are able to do it like this in subsequent.config:
This manner, the @sentry bundle shall be break up into its personal small chunk. Moreover, we are able to management the precedence of the module.
Eradicating duplicated modules – generally whereas working in monorepo structure, we are able to find yourself with packages that have been bundled a number of instances. Once more, net pack config is useful with a property that can merge our duplicated chunks. It seems to be like this:
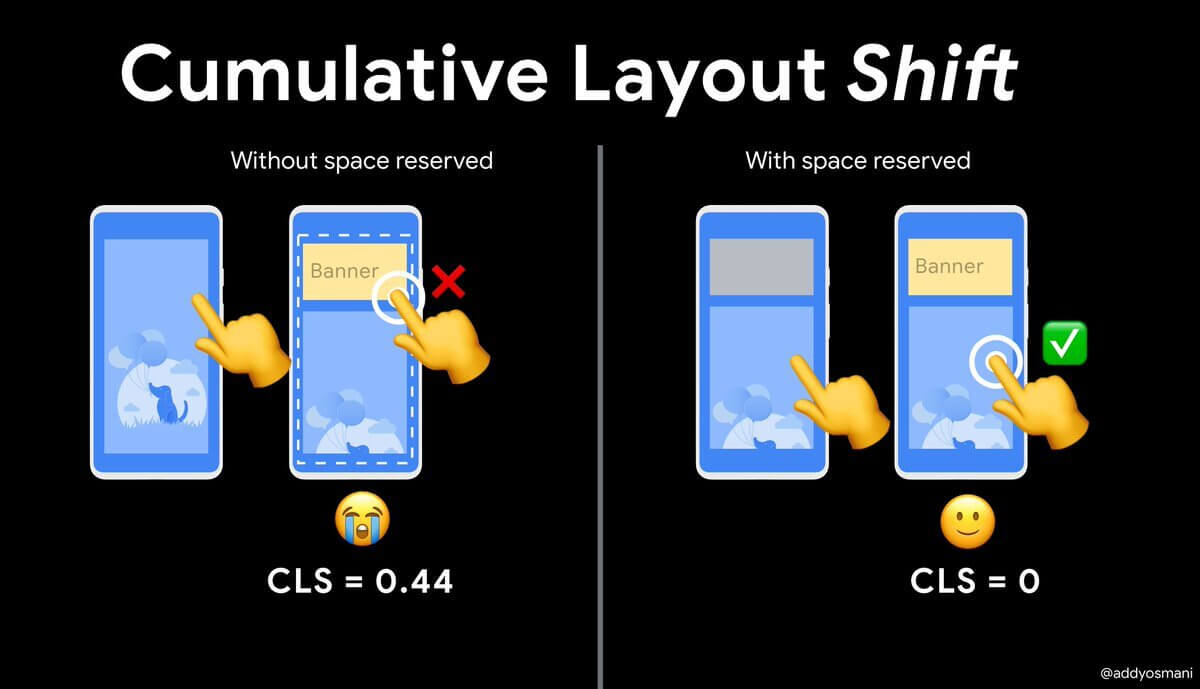
6. CLS
CLS grew to become a rating think about 2021, so it’s pretty new. It stands for Cumulative Structure Shift, and it’s a metric used to take the temperature of consumer expertise.
A format shift happens any time a visual factor adjustments its place from one rendered body to the subsequent. A pleasant presentation of CLS in actions is proven beneath:
Protect area for dynamic content material – to forestall any surprising shifts of layouts we should always at all times protect the area for the content material which hasn’t been rendered but.

There are nice approaches on the market like skeleton loading which mimics the final look of a given element, together with its width and top. This manner we’ll protect the precise area and due to this fact remove the CLS.
However generally, we don’t have to make use of something fancy. We are able to simply insert an empty placeholder field, which is able to simply be certain that there aren’t any disagreeable shifts for customers.
7. Photos
Photos are most likely essentially the most notorious of web page velocity villains, and this downside is as true now because it was in 1999. Besides there are extra tips we’ve up our sleeves to make this a non-issue and enhance your general efficiency rating. Right here we go:
- New era file extensions – take into account serving pictures in webp or jpeg2000 file extension. It’s a lot lighter than conventional jpeg or png with out noticeable high quality loss. There are lots of libraries that may convert the picture to webp throughout its add, so be at liberty to make use of them. However at all times do not forget that some older browsers won’t assist the extension, so put together a fallback model within the relevant format.
- Measurement variants – Lighthouse does advocate serving the photographs in numerous variants per breakpoint. Libraries like sharp permit us to generate a number of sizes of the identical picture. To show them we are able to use both <image> tag or the img srcSet property and the entire “magic” shall be dealt with for us by the browser.
- Lazy loading – at all times defer loading pictures which might be exterior the viewport. In that method, we are able to save time in the course of the first go to to our web page. To realize that, we are able to use loading=”lazy” property on img tag.
- Preloading – take into account preloading the photographs that are above the fold — particularly the LCP factor. Preload hyperlink “tells” the browser to fetch the content material sooner than it will usually be.
Subsequent/picture – doing the entire above factors by hand could be time-consuming and problematic. Happily, there are libraries on the market that can deal with it for us. One in all these is Subsequent/Picture element, which is able to optimize the photographs for us, by changing to webp, resizing, lazy loading, and preloading API.
8. JavaScript
Typically JavaScript can turn out to be the villain in terms of web optimization efficiency. There are some widespread errors we are able to keep away from with a purpose to increase the app’s Lighthouse Rating:
- Code splitting (dynamic import) – code splitting permits us to defer loading of some code and due to this fact it reduces the quantity of labor that the principle thread of our utility has to do. Subsequent/dynamic is a good device for splitting code. With a easy API, we’re in a position to break up elements into separate chunks which shall be loaded on demand. We are able to additionally management whether or not the element ought to render on Server Facet or not.
- Keep away from barrel information – we tend to create barrel information with a number of exports. They’re handy to import from however would possibly turn out to be a ache level for us sooner or later. If the tree-shaking course of isn’t working, then every particular person import will import the entire “library”. So as an alternative of:
We want to import straight from the elements path:
9. The best way to hold efficiency excessive
If we’ve already achieved the efficiency stage that satisfies us, it will be good to maintain it on the similar stage over time. We are able to’t name it a Friday but! There are a couple of instruments that may assist us to do that:
- Bundle-wizard – It’s observe to run this device now and again whereas our app is rising, to make it possible for bundle sizes stay low, and that we don’t have any surprising points with chunks.
- Webpack efficiency hints – efficiency hints from webpack are indicator for us to run bundle-wizard. They’re very easy to arrange and configure, giving us the chance to throw warnings or errors in the course of the construct when any of the app chunks does exceed the dimensions restrict.
- PageSpeed Insights / Lighthouse – in fact, our primary device for measuring the app’s efficiency is Lighthouse. We are able to run it from dev instruments in Chrome browser, or by means of the PSI web site.
- WebPageTest – is a cool different to Lighthouse. It measures Internet Vitals for us as properly however provides us way more data in a extra accessible method. For instance, we are able to see the waterfall of duties or the filmstrip of the rendering course of.
- Lighthouse-CI – with Lighthouse-CI, we are able to arrange assessments for particular metrics or the entire efficiency rating on our CI course of. In that method, we are able to persistently measure the web page velocity because the app is rising.
- Measuring actual customers’ efficiency – that’s a tip for the apps which might be already out on manufacturing and have some lively customers. Measuring actual customers’ efficiency is a key for understanding the place our weak factors are.
Instruments like Lighthouse or WebPageTest can generally be deceptive as a result of they at all times work on a steady web connection, the newest model of Chrome, and many others… And that isn’t at all times the case for our finish customers. Usually the consumer’s efficiency on a given web page could also be a lot worse than Lighthouse would recommend.
Personally, I like to recommend Sentry’s efficiency measurement device. It’s tremendous straightforward to arrange and can present loads of details about the consumer gadget, connection, location, and many others, which could assist us tackle the edge-case points.
Internet app efficiency continuity
Internet App efficiency isn’t one thing we are able to repair as soon as and overlook about it. It’s extra like a means of checking, analyzing, and enhancing the applying always because it grows. Happily, we are able to and will automate this course of as a lot as attainable to make our lives simpler.
A correctly arrange workflow can stop us from pushing a code that can demolish our app efficiency, catch errors in the course of the implementation course of and even level out the ache factors which we should always take a look at.


























