In my earlier article: “Why use TypeScript” I mentioned why Typescript is one of the simplest ways to jot down frontend in 2021 in a really comprehensible means, even to non-technical folks. For those who weren’t proud of the dearth of code in my earlier article, buckle up, as a result of we’re up for a trip! Now it’s time to check out some sensible examples.
React + MUI + Typescript = <3
On this weblog put up, I’ll undergo some code snippets primarily based on React, which is the preferred and extensively used frontend library at this second. Sources? Try our evaluation of two reviews:
Moreover, I used right here MaterialUI library for React. I do know I’m discussing solely React code examples right here, however I imagine that that is further proof that Typescript is your best option even for different frameworks. Assume Vue (particularly Vue3) or Angular.
With out additional ado, let’s go to the primary instance of why Typescript is the perfect.
Instance no. 1: Generic reusable record with render props
Lists are one of the vital widespread issues that exist in frontend functions. You may see them in every single place on-line, e.g. record of posts on Fb, record of recordsdata in Google Drive, record of articles on our TSH weblog… ?
For those who’re constructing some larger frontend software, you will have to render the identical wanting record in other places that differ solely by the content material contained in the record merchandise. You need to construct a frontend for the college library with a reusable element for the grid record. The element must be the one place with types definition, and if you’ll have to vary something in future, it will apply to your whole lists throughout the entire software. Let’s put together some college students and books instance knowledge.
College students’ instance knowledge:
Books instance knowledge:
Discover that these two varieties differ from one another (and possibly there will likely be different knowledge varieties when implementing different lists, e.g. authors, classes). You can create two separate parts for every record that loops by all gadgets, and it will most likely work fantastic. However let’s attempt to use Typescript generics and React render props sample to attain one element reusable throughout the entire mission the place we will move lists of any gadgets and solely outline how a single grid tile ought to seem like.
Try the code under:
OK, so what occurred right here? Let’s examine this instance step-by-step.
First, outline BaseListItem sort which comprises id solely
That is the sort that I used to outline all required properties which ought to exist in each merchandise handed to our record. Distinctive id for each database report is simply customary so for positive we could have it right here. This id property will even serve us to be the important thing of every record merchandise.
The subsequent factor is the GridListProps sort in your grid record element props
Now issues are getting extra fascinating. ? Right here you’ll be able to see that I used Typescript generics performance. It might appear scary for somebody who hasn’t labored with generics earlier than however let me clarify what occurs right here.
That is the generic sort the place I outlined that no matter sort will likely be handed right here, it should comprise id property as a result of it extends my beforehand created BaseListItem sort. This sort comprises two properties: gadgets – an array of no matter sort is handed to this generic, and renderItem – a operate that returns ReactNode (so most likely another element or JSX).
Professional tip about TypeScript generics
Use descriptive names for Typescript generics. For those who labored with generics, you’ve most likely seen that many libraries use generic names like T, P, R, U and so forth. In fact, it’s shorter than any significant identify, however belief me, your colleagues will thanks for naming conference understandably, even at first look.

Lastly, outline generic purposeful element GridList
As you’ll be able to see right here, I destructured gadgets and renderItem props. This element loops by all gadgets and calls renderItem operate with the merchandise as an argument.
Now with element ready like this, you’ll be able to reuse it along with your earlier ready mock knowledge like this:
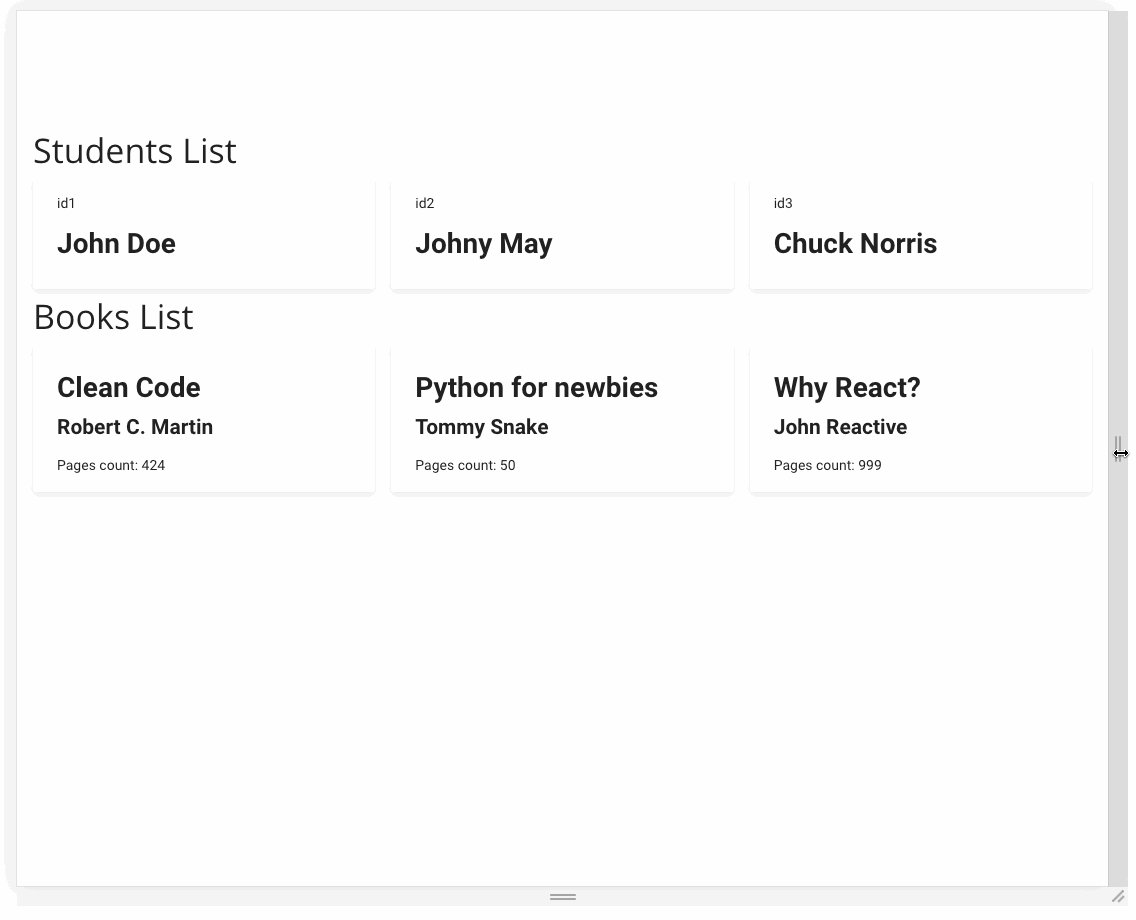
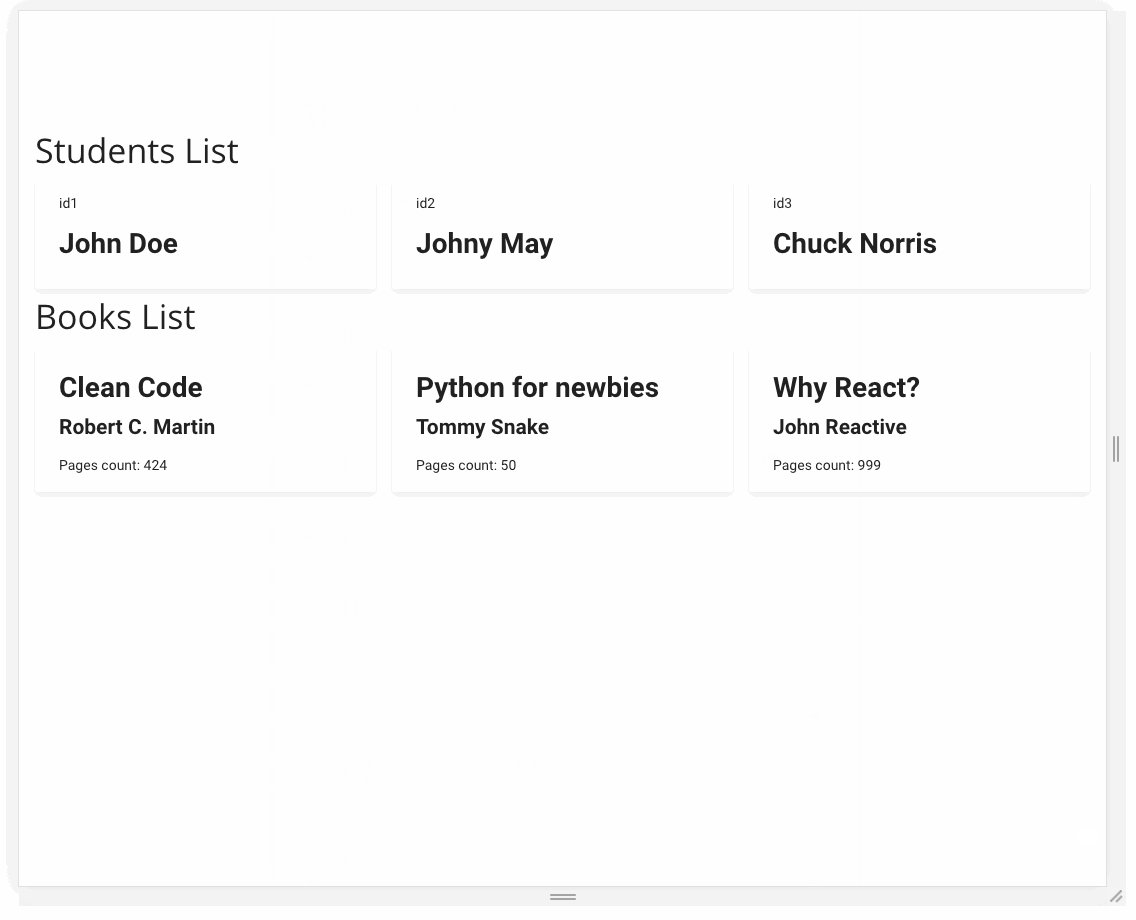
College students Listing Element
Books Listing Element
And in your app, you’ll be able to render these lists like this:

You may reuse the identical element for any record you’ll be able to think about. And obtain the next advantages:
- The identical look of each record constructed with this element. You solely outline how the content material of the grid merchandise ought to seem like,
- Full Typescript code autocompletion help for any form of objects,
- Assurance that each record merchandise has an id property which can be key for this record merchandise which is vital for record parts identification in React.
Professional tip:
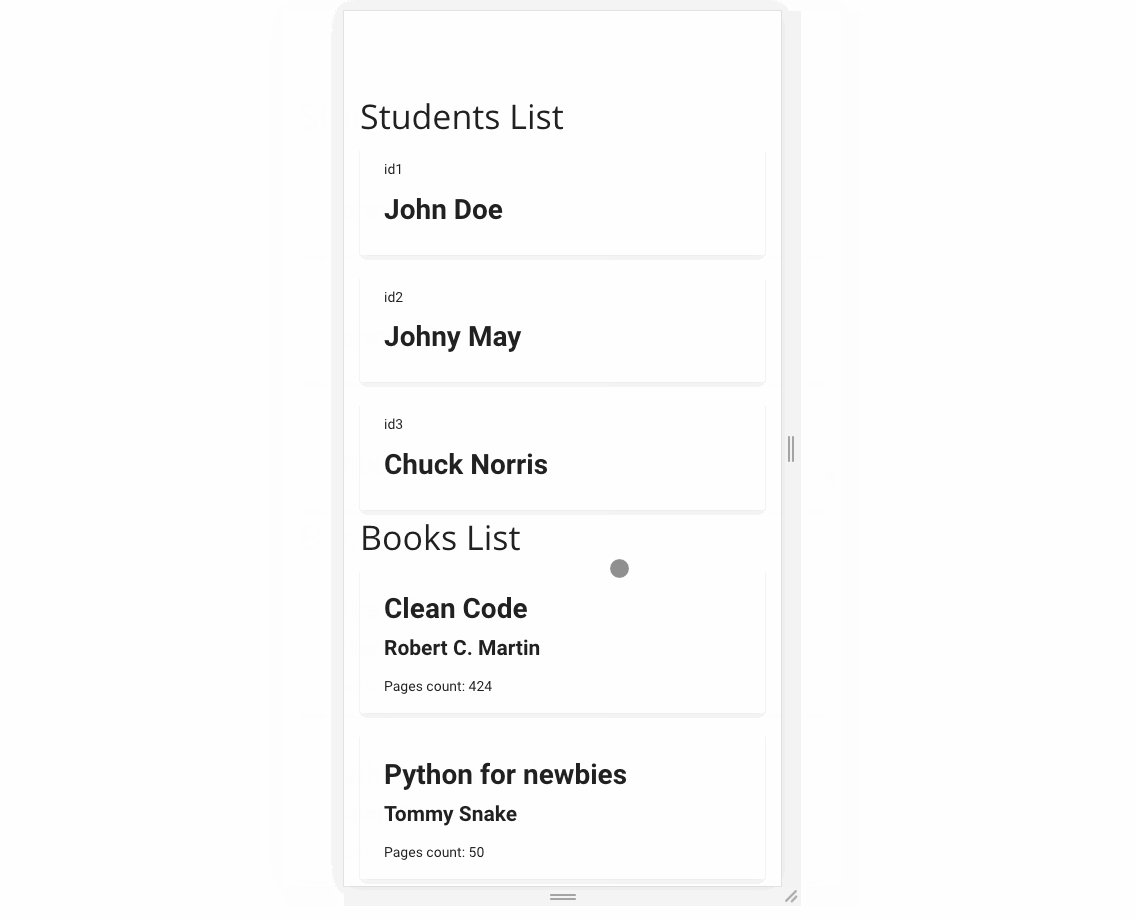
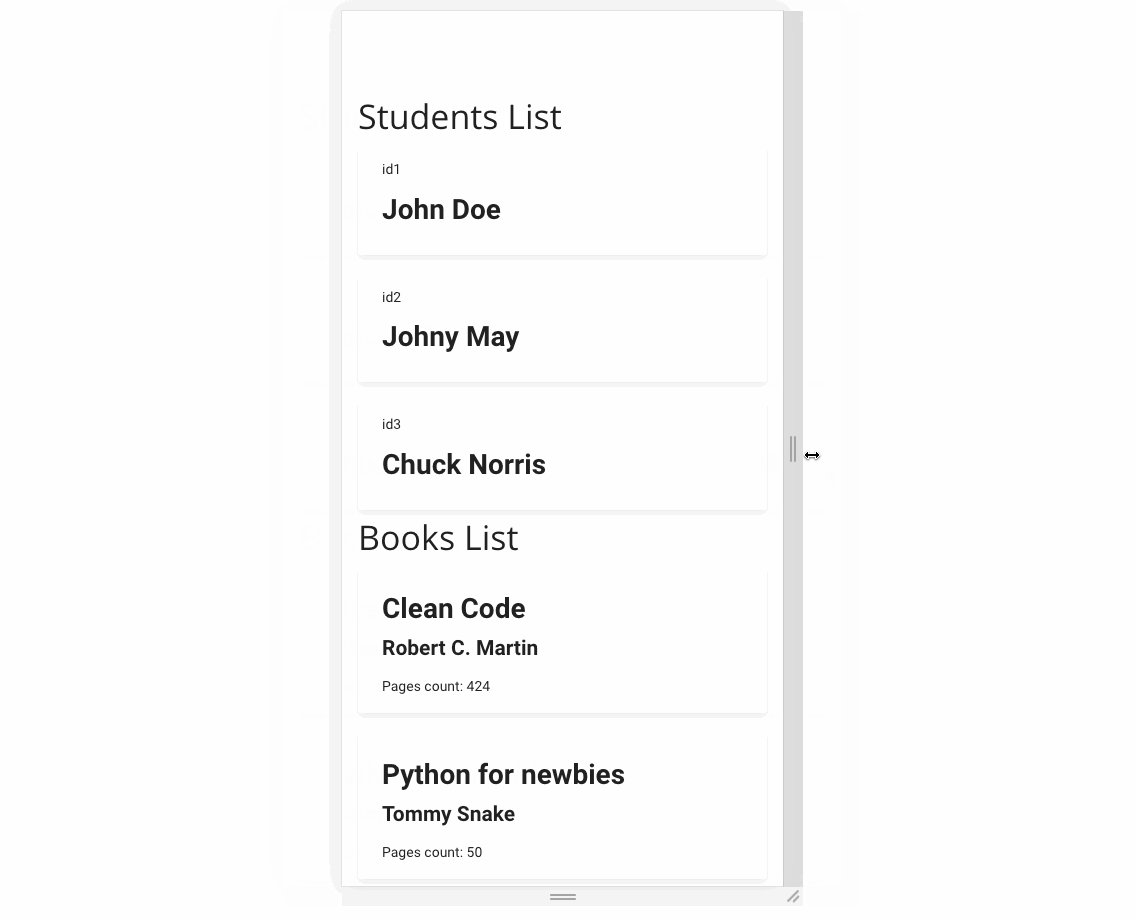
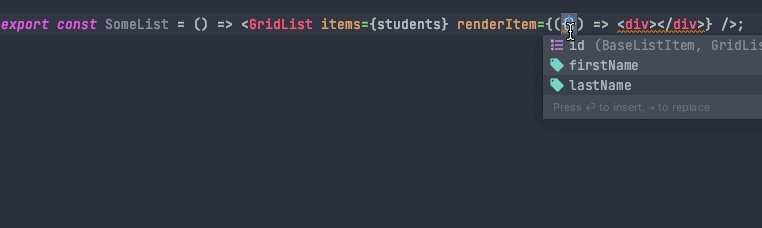
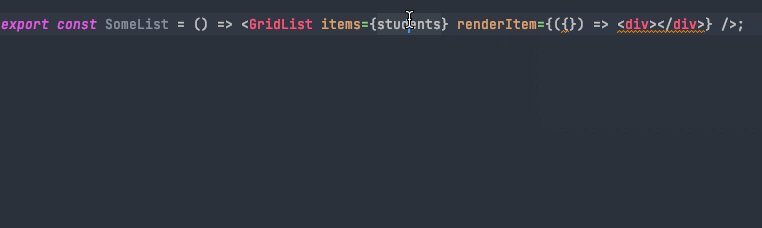
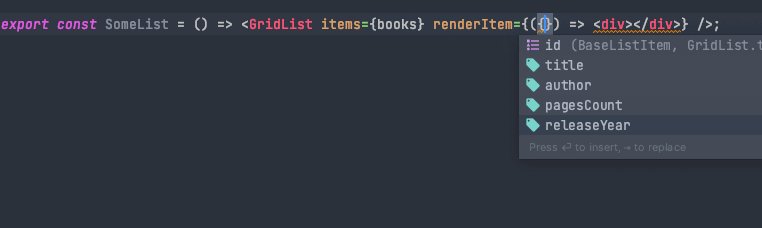
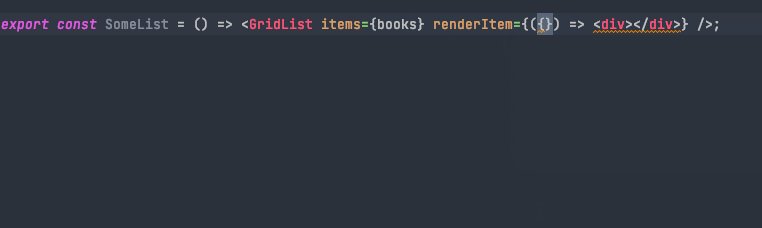
In StudentsList and BooksList parts I explicitly offered sort. Keep in mind that you don’t have to do that as a result of Typescript can infer the generic sort primarily based on gadgets you handed. As seen within the gif under.

Summarizing our fast but mysterious journey throughout React with the Typescript world you’ll be able to see with simply these two easy examples that Typescript provides you actually highly effective instruments to make use of in your every day work. With Typescript, you acquire full management over creating what you need from A to Z.
We’ve gone by a bunch of Typescript options like creating customized varieties, generics, union varieties, intersections, varieties inference however there are a lot of extra issues to find. However I wager you wouldn’t keep right here for an additional hour. ?
Nonetheless, in case you are concerned about why Typescript I encourage you to take a look at its official documentation. Inside you’ll discover extra examples and use circumstances of all options that may enable you to construct the app of your goals. I hope now you might be totally satisfied why Typescript is your best option to jot down frontend functions. Particularly with React. ?
Making an attempt to remain up-to-date? TechKeeper’s Information will prevent loads of time
We all know how a lot effort it takes to not fall behind with new applied sciences. Our publication means hand-picked and condensed information in your inbox, as soon as each two weeks. You’ll by no means miss something huge from the IT world for positive. ?